Es gibt viele Arten von Lead-Magneten und man braucht sie einfach überall. Um an die E-Mail-Adresse Deiner Websitebesucher zu kommen, eignet sich dieser besonders gut – und ist im Handumdrehen erstellt.
Auf unserer Website kommt das Pop-up nach 30 Sekunden Inaktivität oder bei der Absicht, das Fenster zu schließen; wenn man seine E-Mail-Adresse eingibt, erhält man unser kostenloses Whitepaper. Nicht nur geben wir damit dem Besucher für seine E-Mail-Adresse etwas Werthaltiges, wir können den Lead daraufhin auch wunderbar nurturen.
Du kannst Dein Pop-up natürlich nach Deinen eigenen Kriterien erstellen und es beliebig anpassen. Und wie einfach und schnell die Implementierung geht, zeigen wir Dir in diesem Artikel.
Lead-Magnet-Popup [Video]
Die Tools für Dein Pop-up
Du kannst Dich natürlich für andere Tools entscheiden, aber wir zeigen Dir, wie wir es machen und wie es reibungslos funktioniert.
Schritt 1: Brevo-Account (ehemals Sendinblue) anlegen.
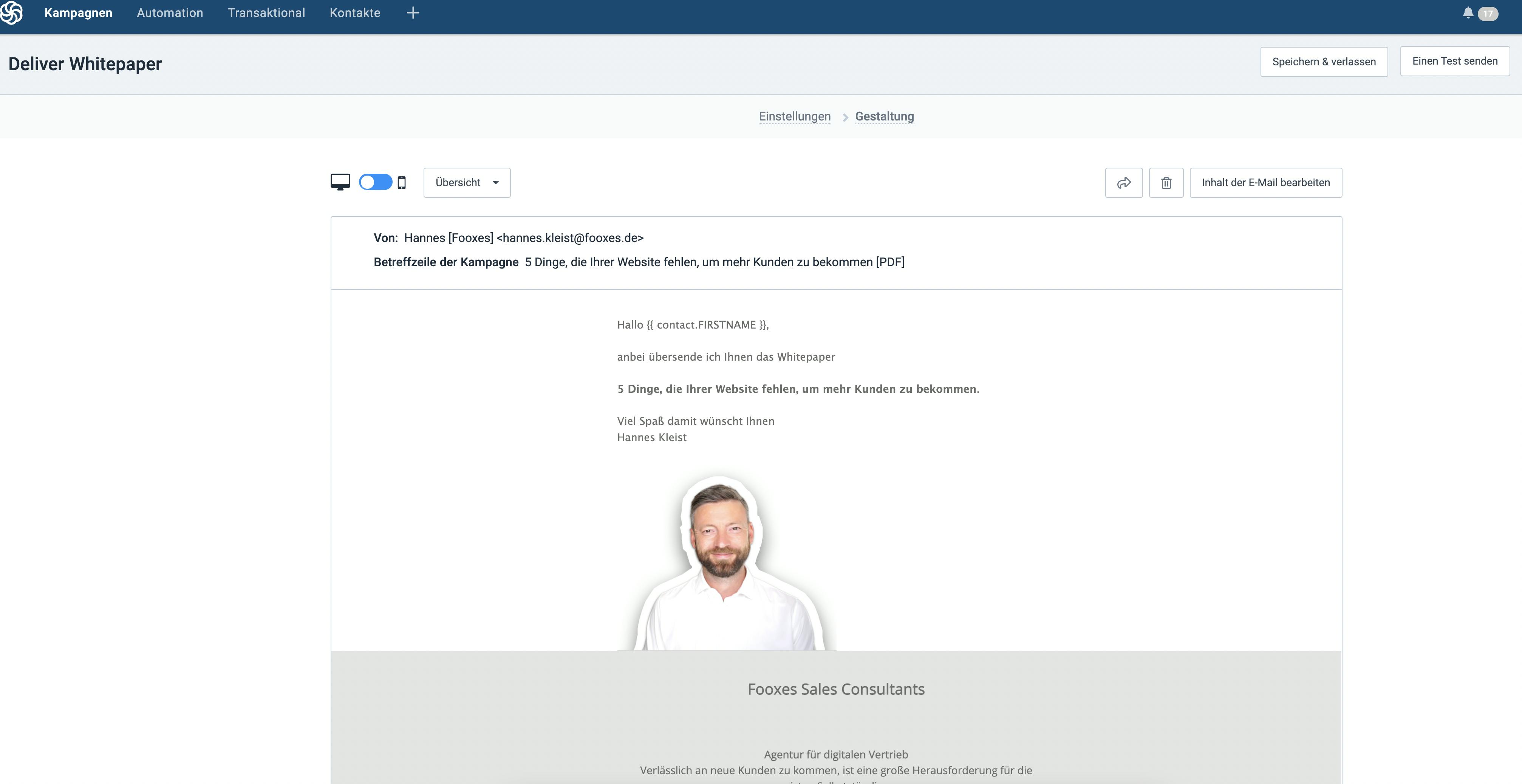
Brevo ist ein Tool zum Verschicken von E-Mails, in dem Du Dir supereinfach ein Template erstellen kannst, so wie dieses hier:

Wenn Du auf “Einstellungen” gehst und ganz nach unten scrollst, kannst Du unter “add attachment” Dein PDF hochladen. Brevo ist übrigens eines der wenigen Tools aus dieser Kategorie, das diese Möglichkeit bietet. Normalerweise kannst Du im E-Mail-Text Deinen Anhang lediglich verlinken.
Schritt 2: Automation.
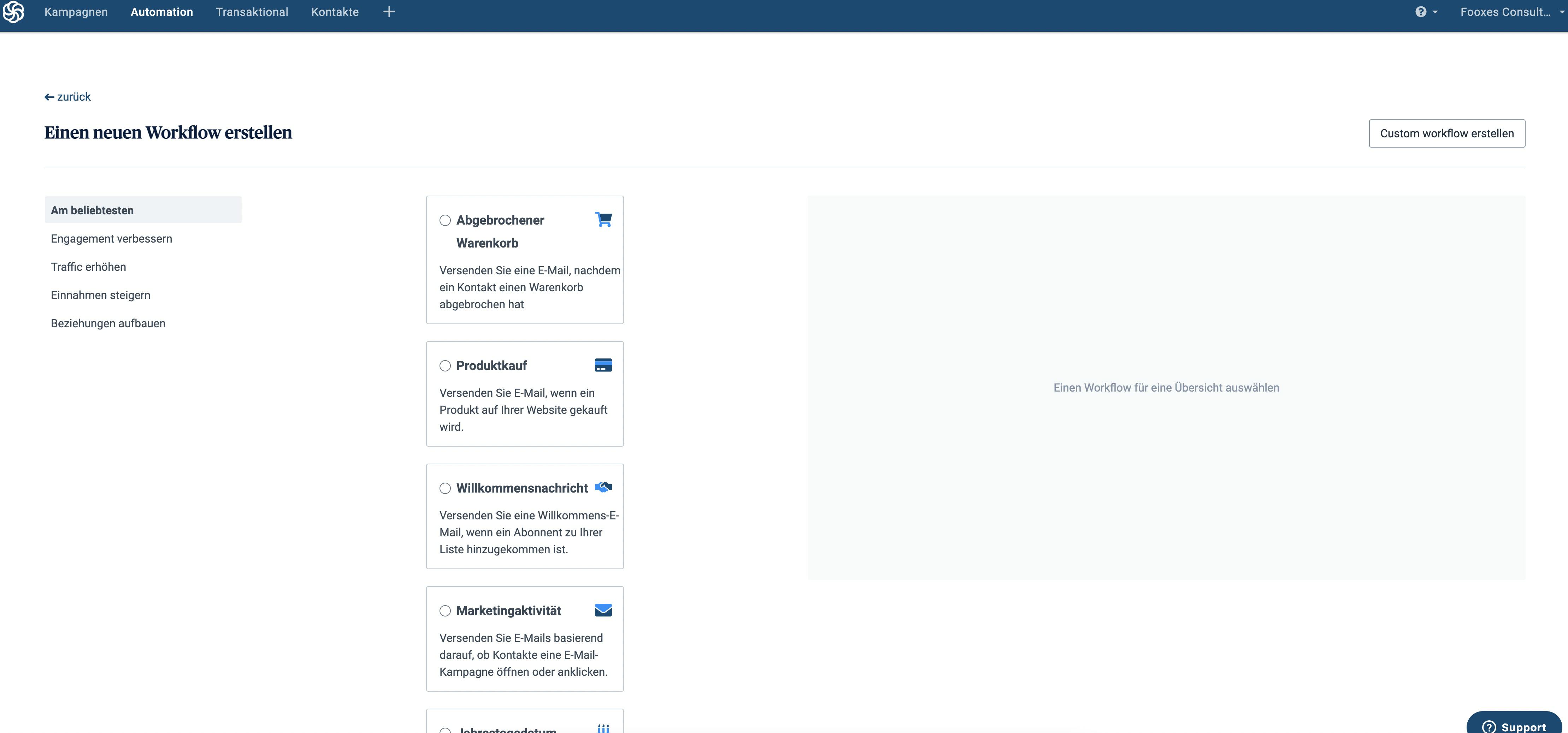
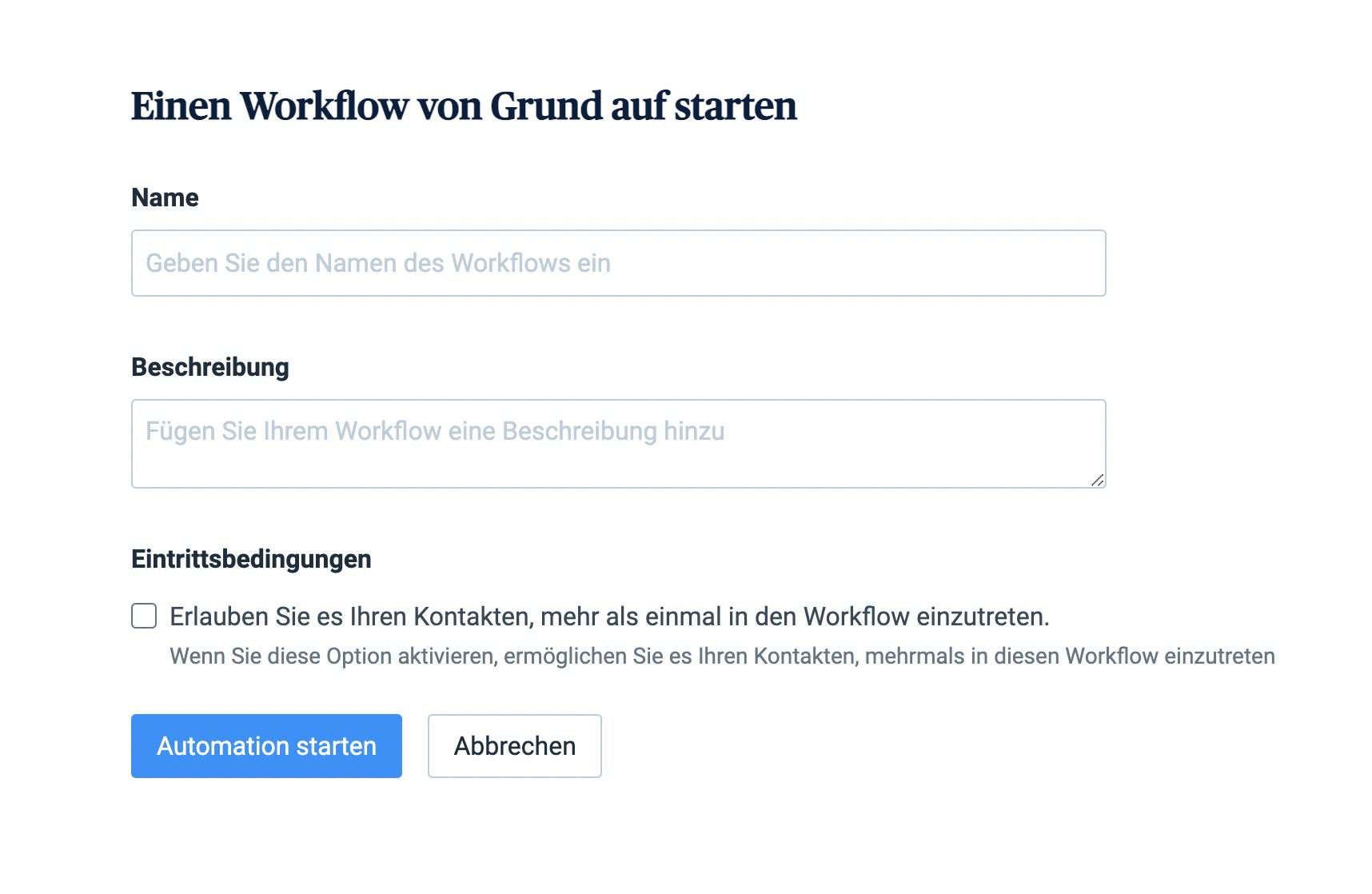
Unter “Automation” wählst Du “Custom Workflow erstellen” und im Anschluss auf “Automation starten”:


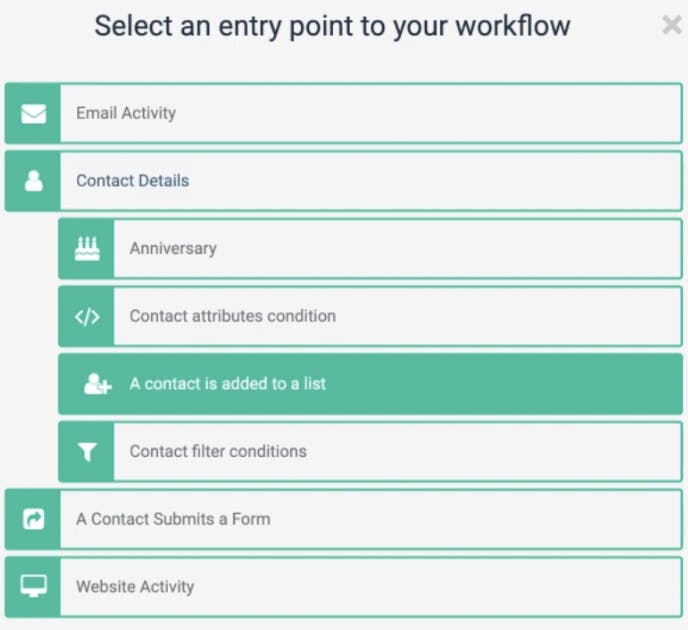
Schritt 3: Entry point festlegen.
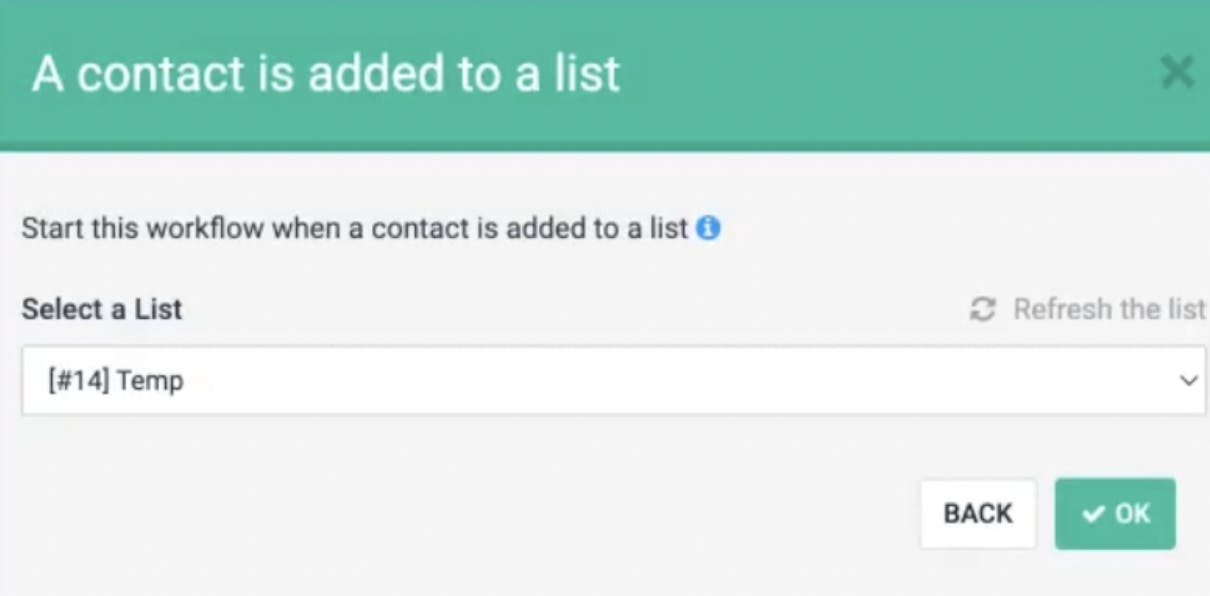
Welche Voraussetzungen muss der Lead erfüllen, um in dieser Automation zu landen? Wähle als entry point “A contact is added to a list” und wähle danach die Liste aus, in der Du den Kontakt haben möchtest:


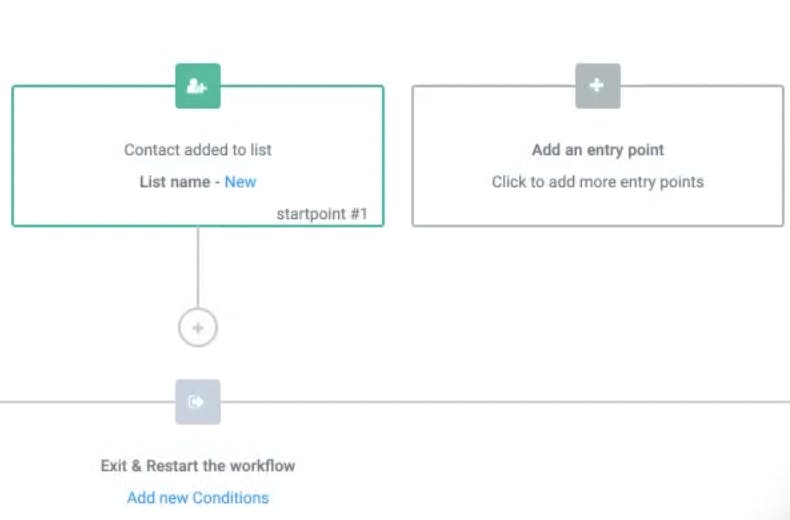
Schritt 4: Schritt zum Workflow hinzufügen.
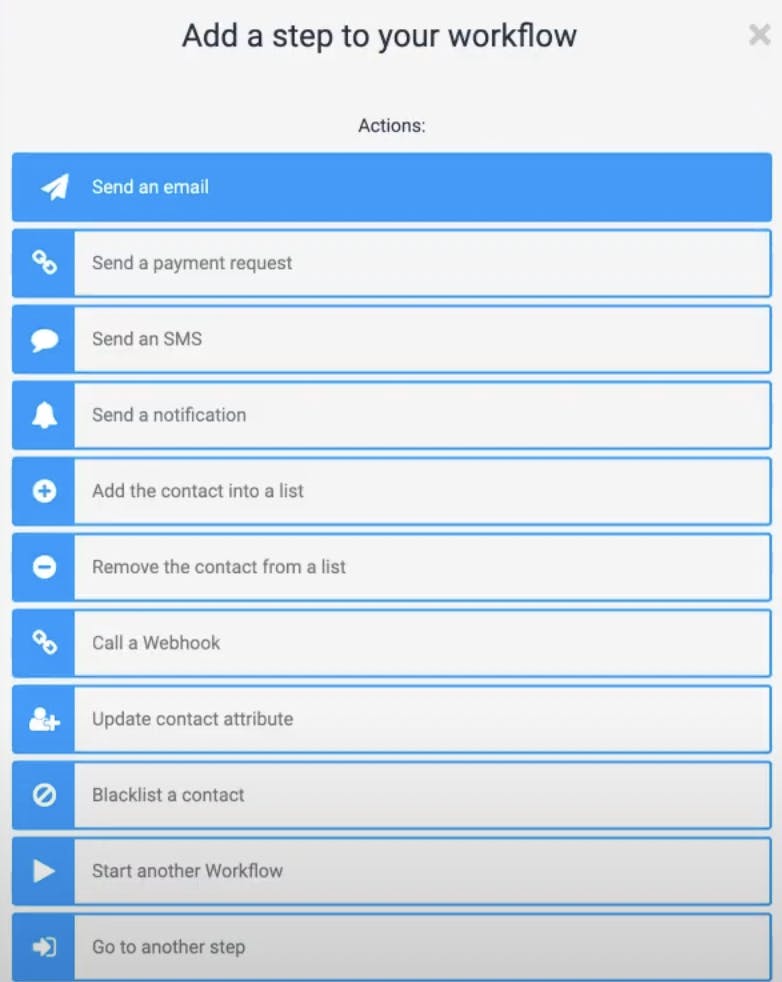
Klicke auf das “+”, um dem Workflow einen Schritt hinzuzufügen und zu ermöglichen, dass die E-Mail auch verschickt wird. Im Fenster, das dann erscheint, wählst Du “Send an email” aus:


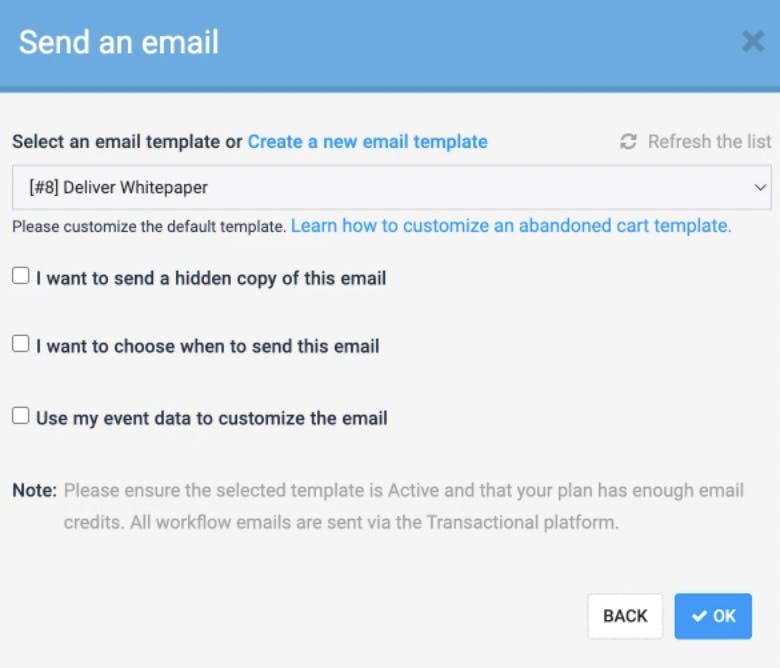
Wähle die E-Mail-Vorlage aus, die Du anfangs erstellt hast. In unserem Fall ist es “Deliver Whitepaper”. Klicke auf “OK” und schließlich auf “Activate workflow”. Die Leute, die in dieser Liste landen, kriegen dann die entsprechende E-Mail.

Damit die Leute überhaupt in diese Liste reinkommen, brauchst Du noch eine Automation von Zapier. Die lässt sich ebenfalls im Handumdrehen erstellen.
Schritt 5: in Zapier automatisieren.
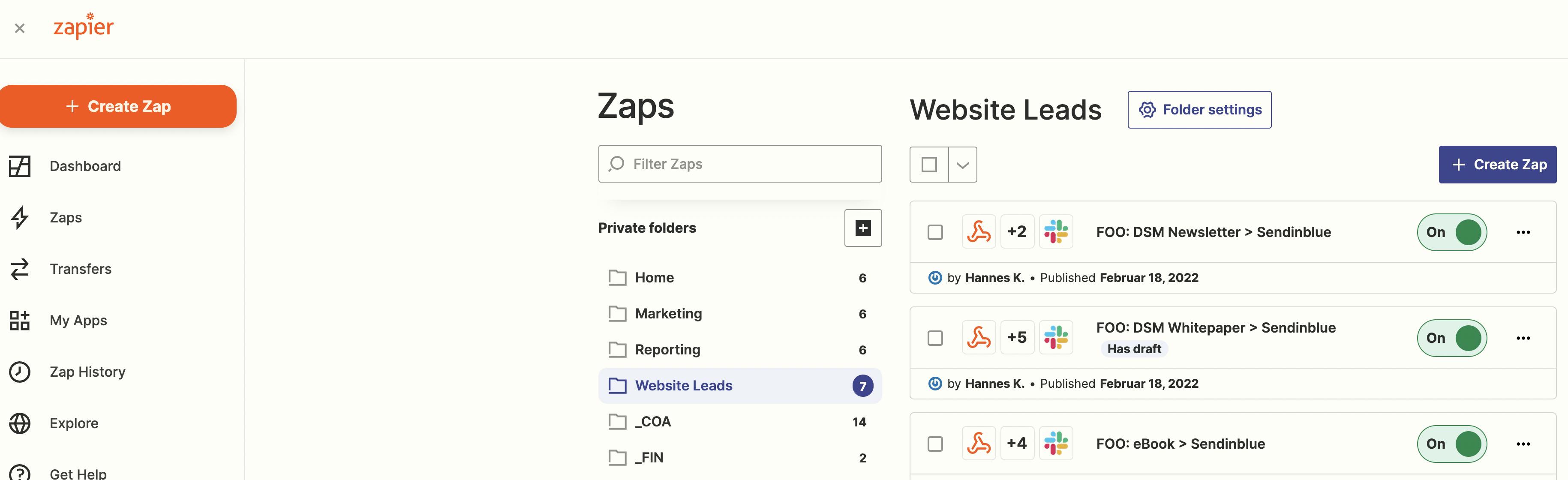
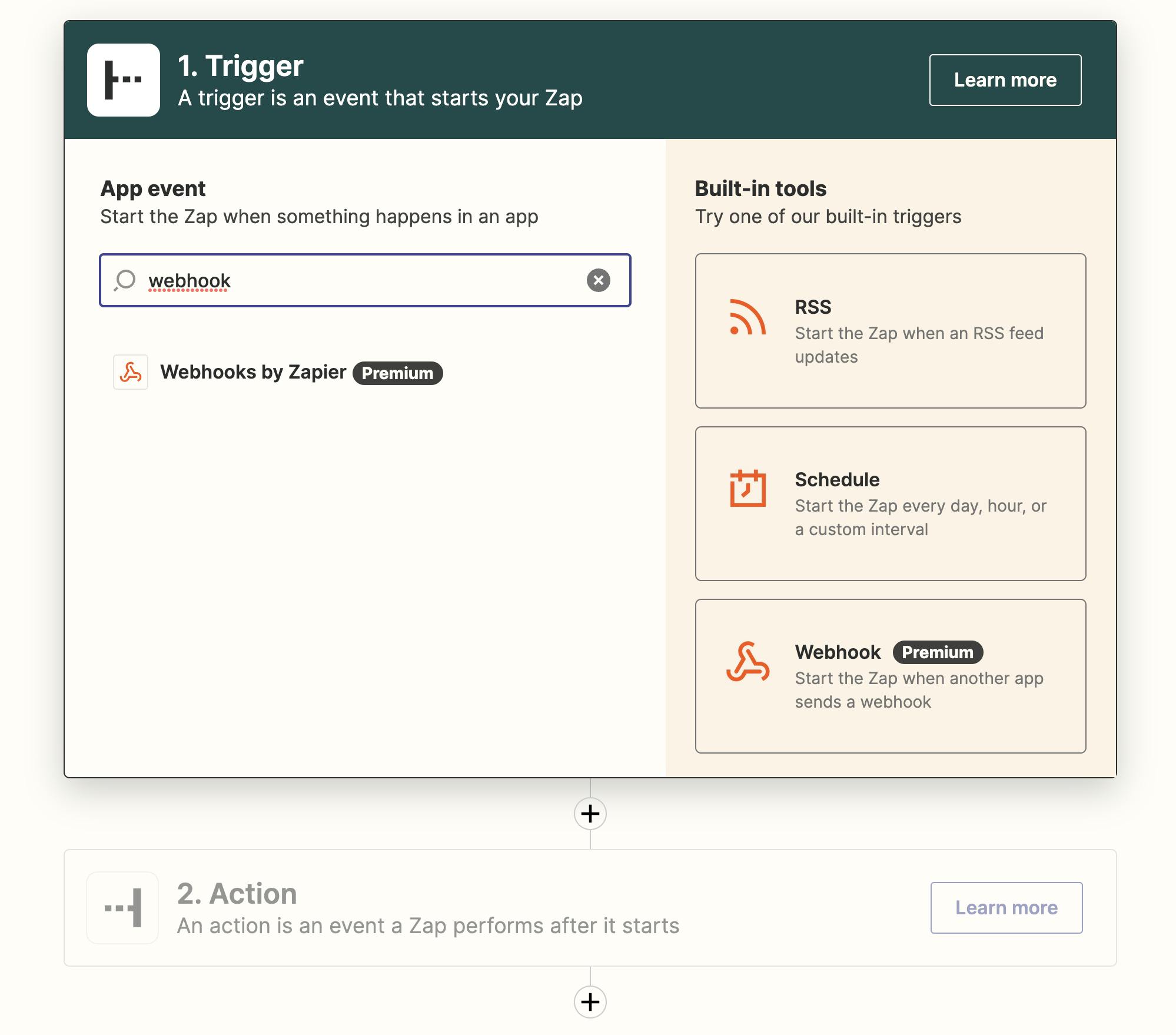
Dafür erstellst Du mit “Create Zap” einen neuen Zap und einen Webhook als Trigger:


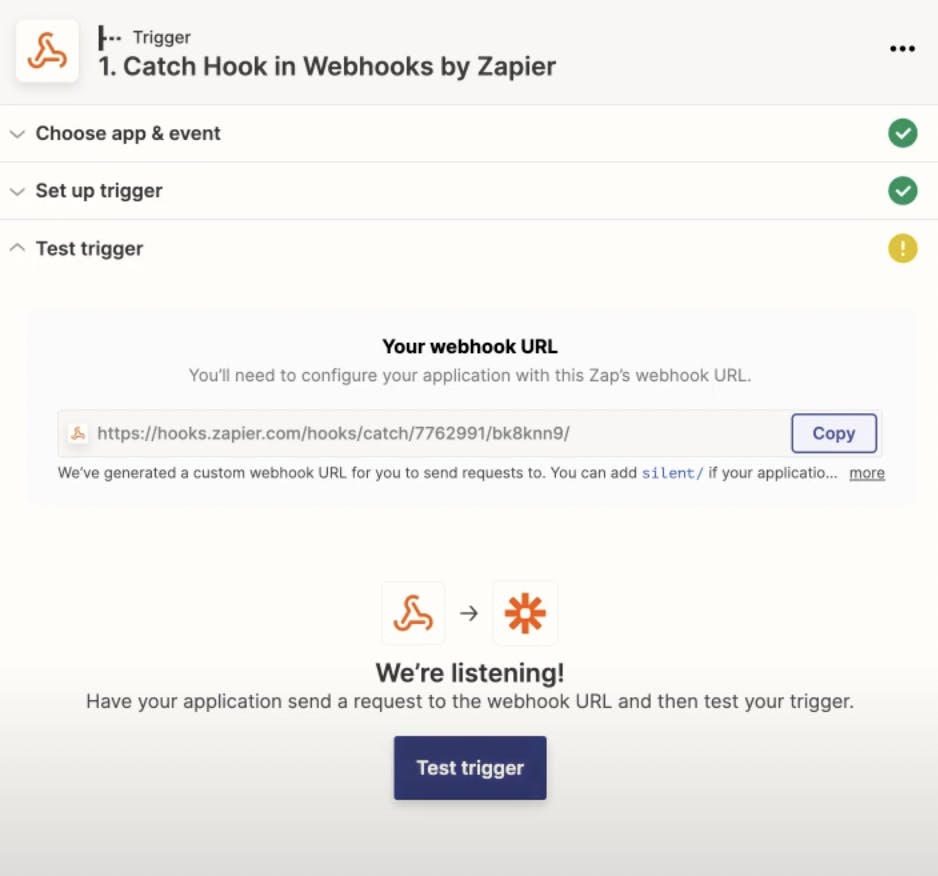
Ein Webhook ist vereinfacht gesagt eine Web-Adresse, an die man Daten schicken kann. Als Event wählst Du “Catch hook” und bekommst eine URL erstellt. Kopiere sie Dir schonmal in diesem Schritt, denn Du wirst sie später brauchen.
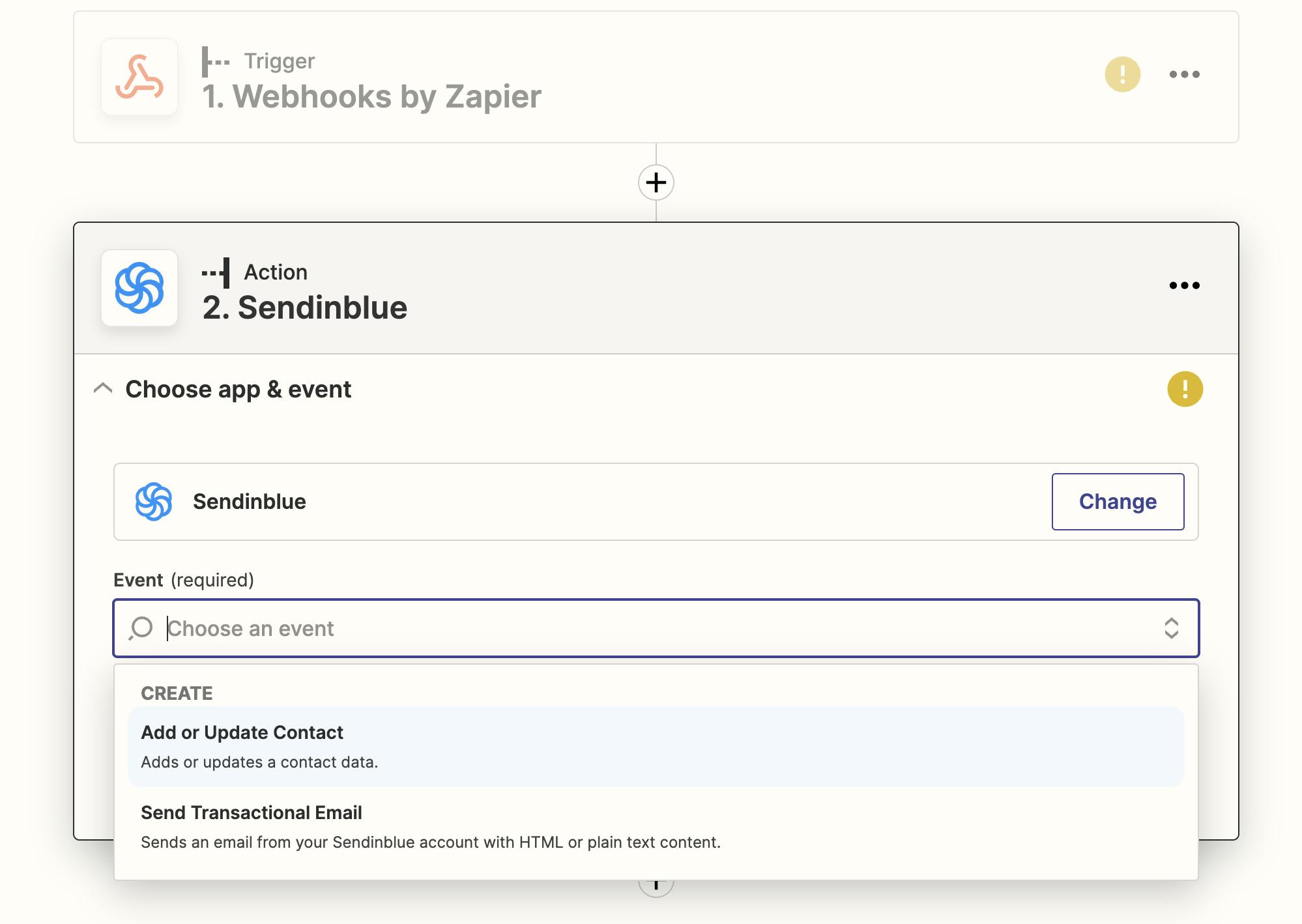
Gehe weiter zu “Action” und wähle dort Brevo und als Event “Add or update contact” aus:

Pop-up implementieren
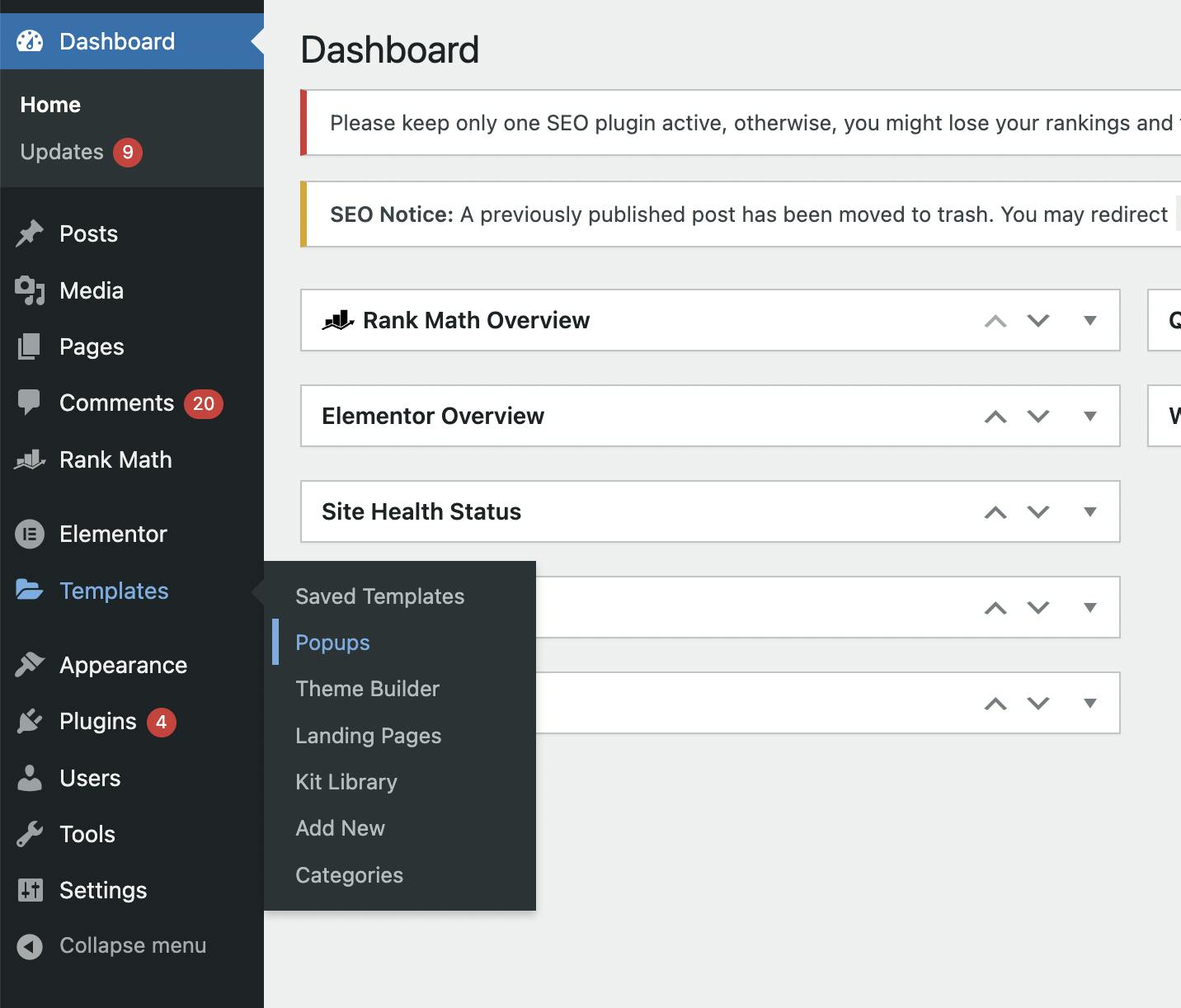
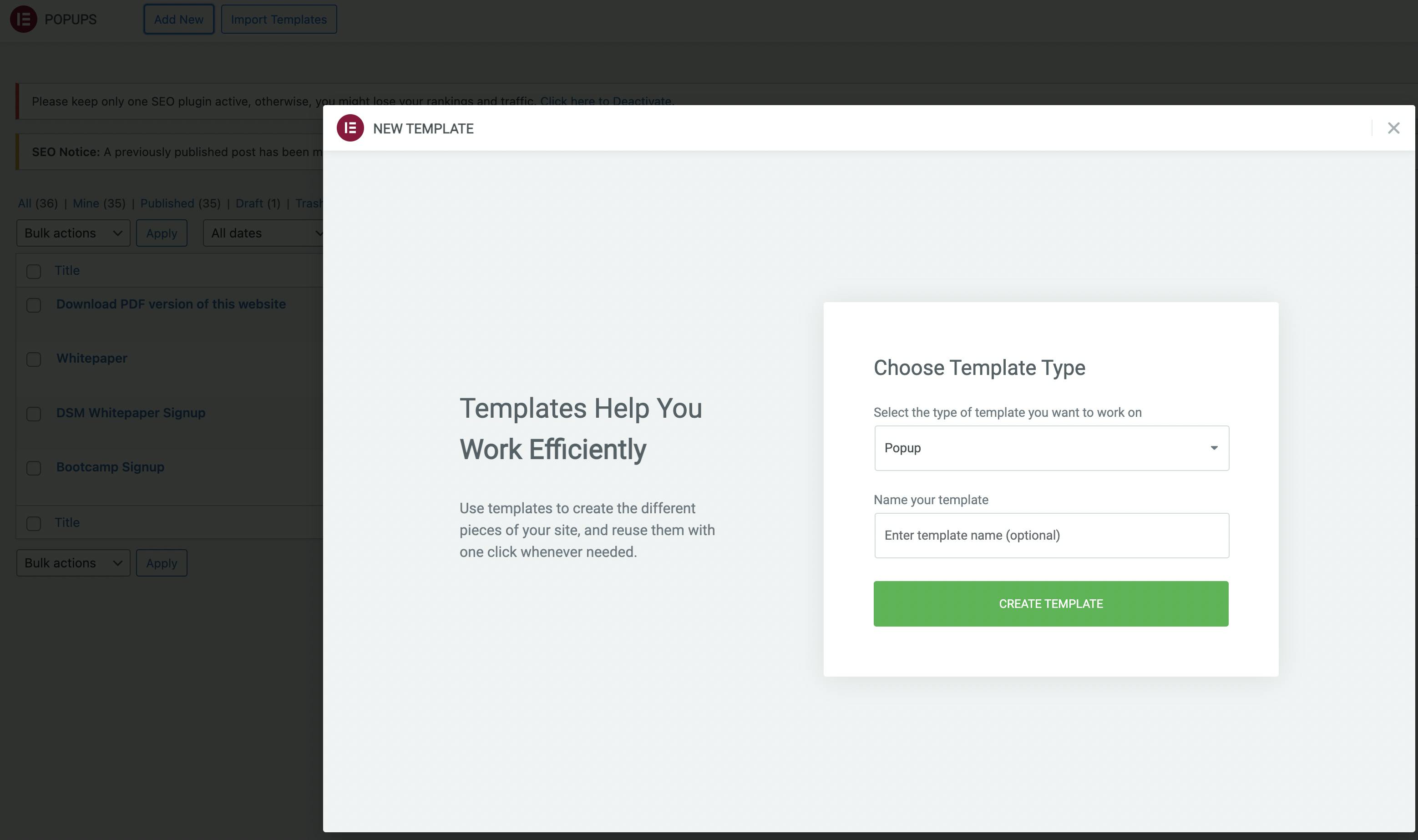
Die Vorarbeit ist schon mal geleistet, aber – Du hast ja noch gar keine Daten. Dafür gehst Du nochmal zu Deiner Website, um das Pop-up zu implementieren. Wir empfehlen als Website Builder immer Elementor und in diesem Fall findest Du dort auch den recht simpel gemachten Pop-up Builder in den Vorlagen:

Klicke dort auf “add new” und benenne Dein Pop-up:

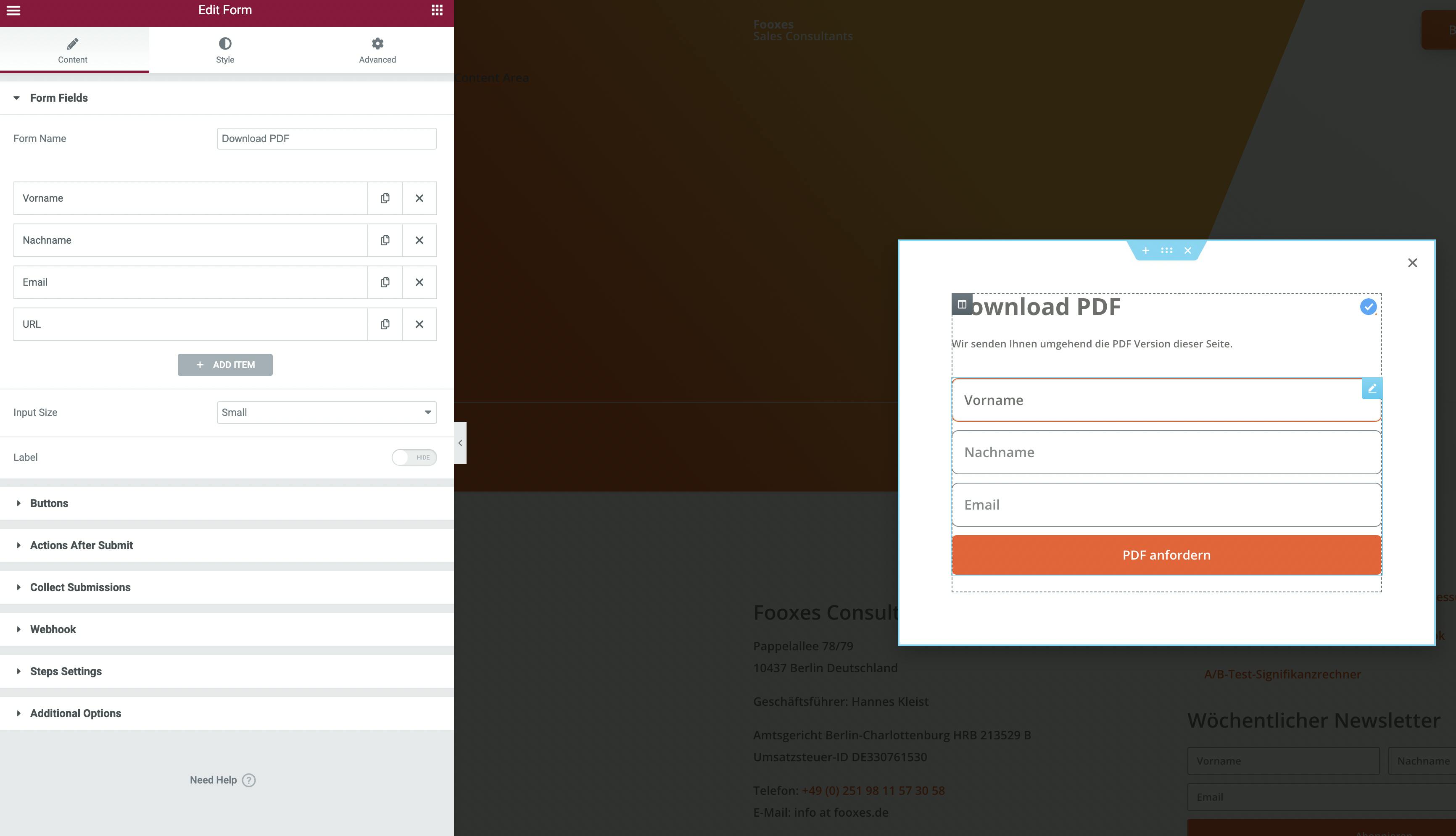
Du kannst entweder zwischen einer Vielzahl an Vorlagen wählen oder Dich auch entscheiden, Dein Pop-up manuell zu erstellen. Was auch immer Du wählst – vergiss nicht, auch ein Formular dranzuhängen, in das die Besucher ihre Mail-Adresse eintragen sollen.
Unter “edit form” kannst Du alle nötigen Änderungen vornehmen:

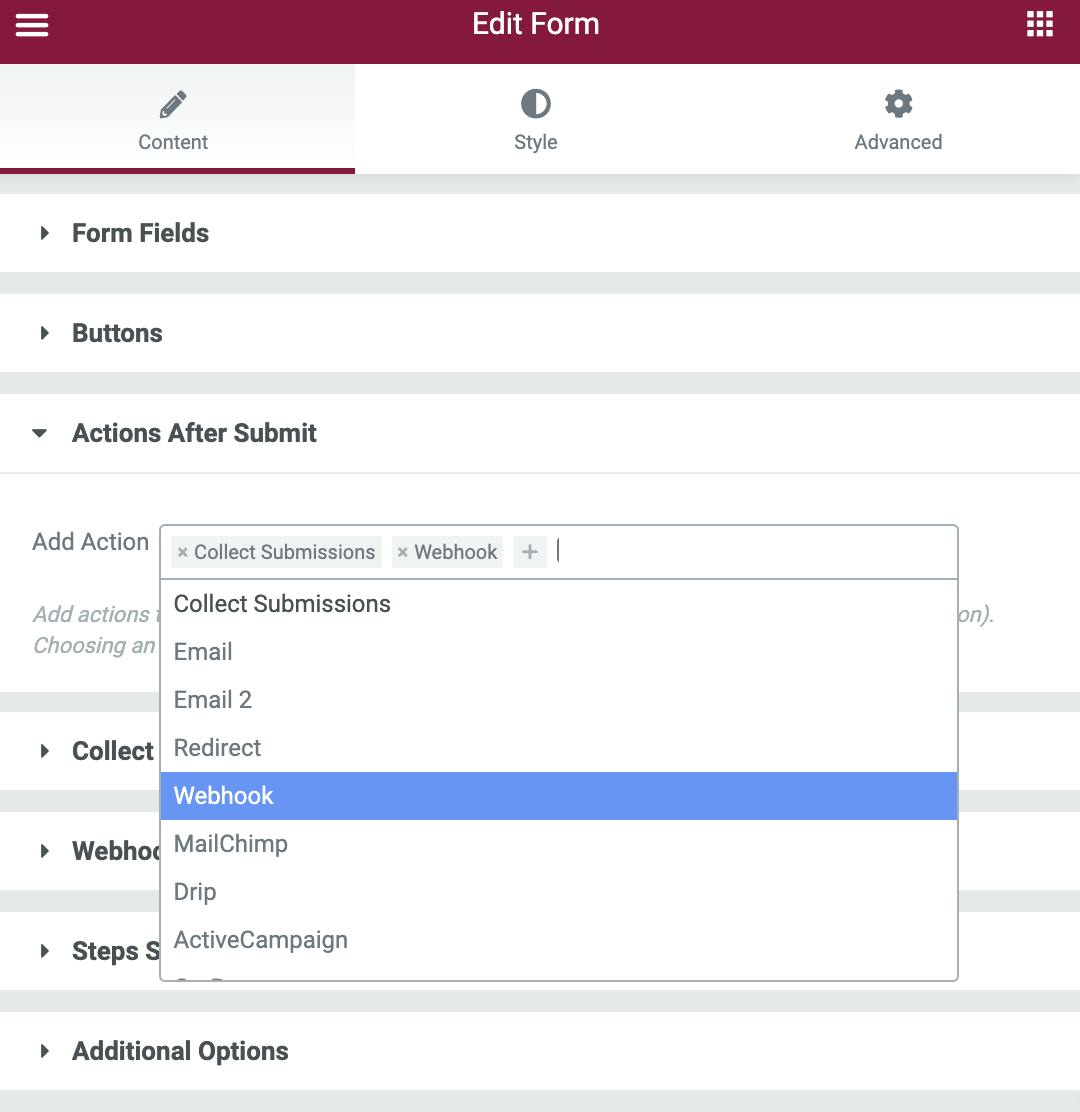
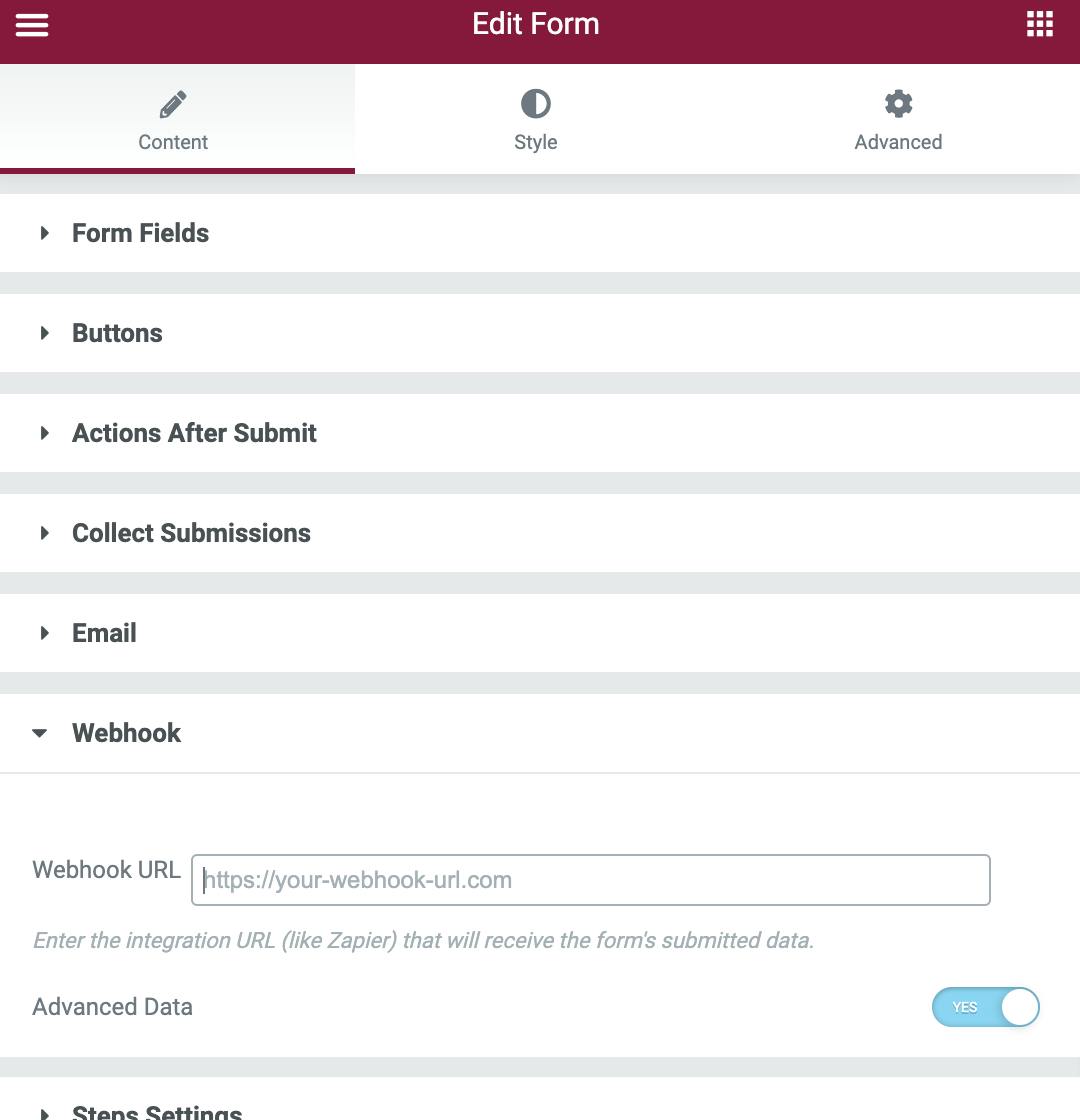
Jetzt brauchst Du die URL von Zapier aus Schritt 5 und gehst auf “Actions After Submit” beim Formular in Elementor. Dort wählst Du “Webhook” aus, klickst danach auf die Schaltfläche “Webhook” im Menü und kopierst die URL, die Dir Zapier erstellt hat.


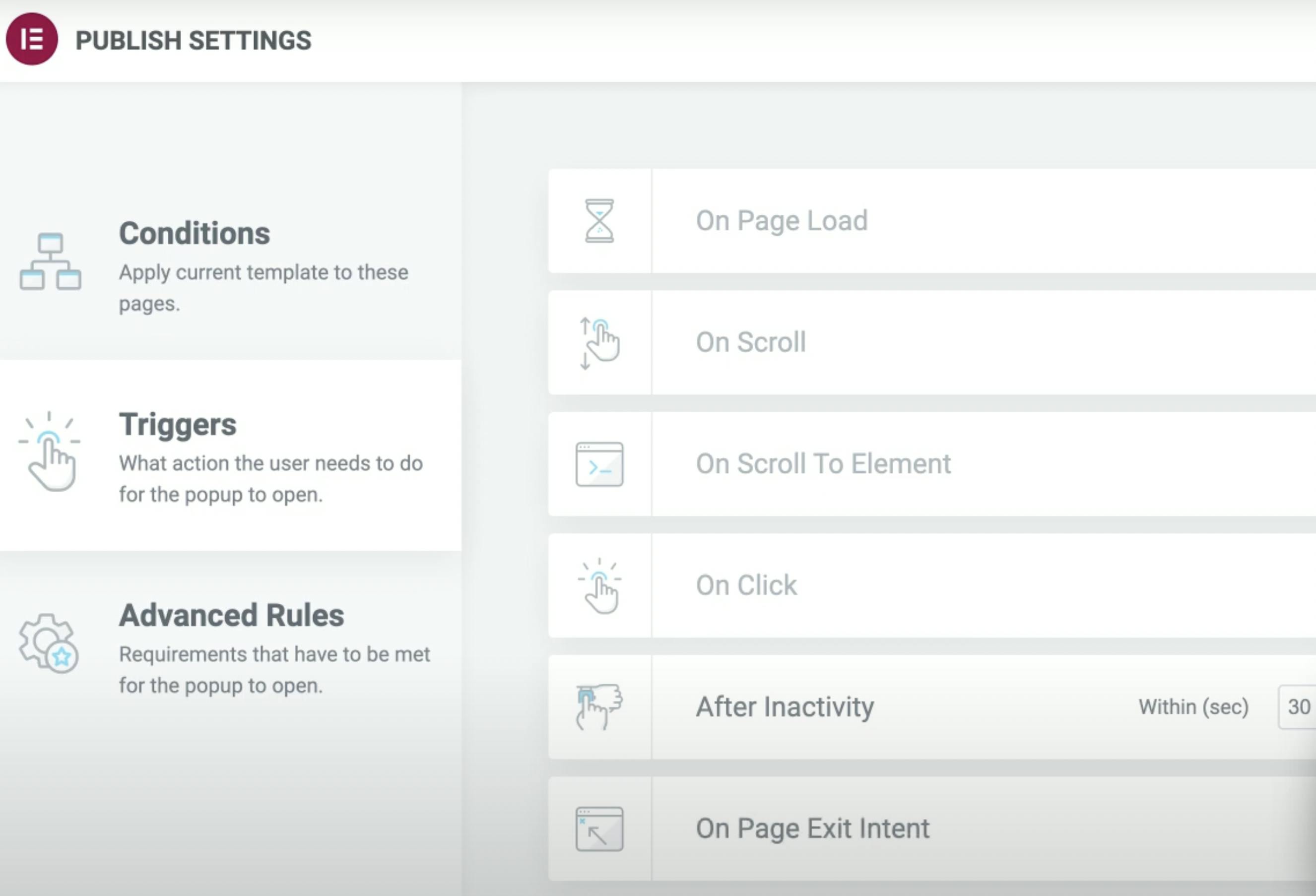
Wenn Du danach “Publish” klickst, musst Du noch die Einstellungen wählen. Wo soll Dein Pop-up erscheinen, wie lange nach Inaktivität, und soll es bei der Absicht des Besuchers erscheinen, die Website zu verlassen? All das kannst Du dort für Dich passend auswählen:

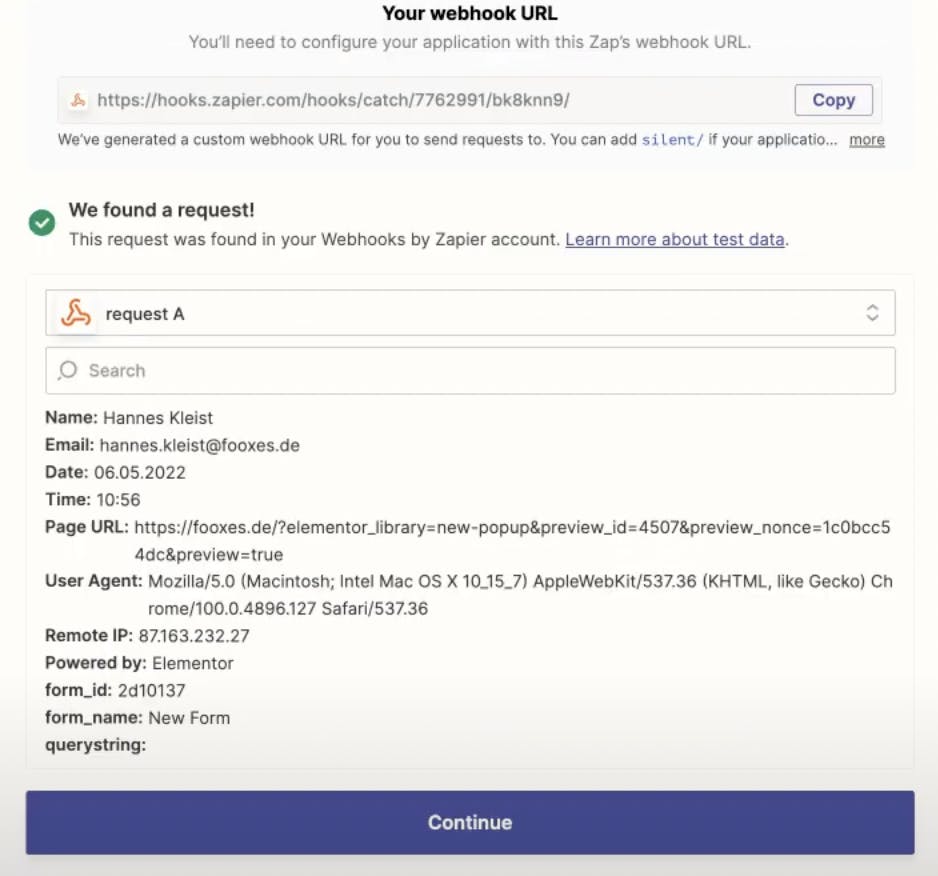
Damit ist Dein Pop-up auf der Website live. Du kannst (und sollst) es natürlich testen, indem Du das Formular selbst ausfüllst. Damit laufen dann auch die ersten Daten im Webhook rein. Wenn Du in Zapier auf “Test trigger” klickst, siehst Du sie dort dann auch:


In Deinem Zap wählst Du dann die E-Mail-Adresse, die Liste und zusätzliche Eigenschaften aus. Damit hast Du die Automation für Deinen Pop-up Lead-Magneten.
Verwandte Artikel
PDF-Download-Button – Generator für Deinen Blog mit 10 Minuten Aufwand: Kann man Deine Blogartikel als PDF herunterladen? Falls nicht, dann ran an den Speck! Mit einem simplen PDF-Download-Button kannst Du ganz unkompliziert die E-Mail-Adresse von 20 % Deiner Blogbesucher abgreifen, um sie nurturen zu können.
Website Header gestalten: Wenn Besucher die Website verlassen, ohne dass eine Interaktion stattgefunden hat, ist meistens eines daran schuld: der Website Header. Wir zeigen Dir, wie er aussehen und was er enthalten muss, damit die Besucher auf Deiner Seite bleiben.
![Lead-Magnet Pop-up für Deine Website in nur 10 Minuten [Anleitung]](https://fooxes.de/wp-content/uploads/2022/05/ab3a1a71-7c49-4fdd-9a6a-8e8401b7404f_Blog-Postv2-1024x535.png)


