Laut NotifyVisitors sind nur 22 % der Unternehmen zufrieden mit den Conversion Rates ihrer Websites. Und laut Nifty Marketing nutzen 77 % der Unternehmen Landing-Pages als ihre Homepage.
Das mag vielleicht auch funktionieren, aber: Wenn Du ein Angebot oder ein Produkt bewerben oder Deinen Traffic segmentieren möchtest, um Dein Marketing gezielter einzusetzen, ist es viel sinnvoller, für jede Seite eine eigene Landing-Page zu haben.
Die Landing-Page leitet Deine Besucher durch den Prozess vom Besucher zum Interessenten. Wie das am besten gelingt? Indem Du alle Ablenkungen beseitigst und die Aufmerksamkeit der Besucher auf dieses eine bestimmte Angebot lenkst – ganz unabhängig davon, wo in der Buyer’s Journey sich diese gerade befinden.
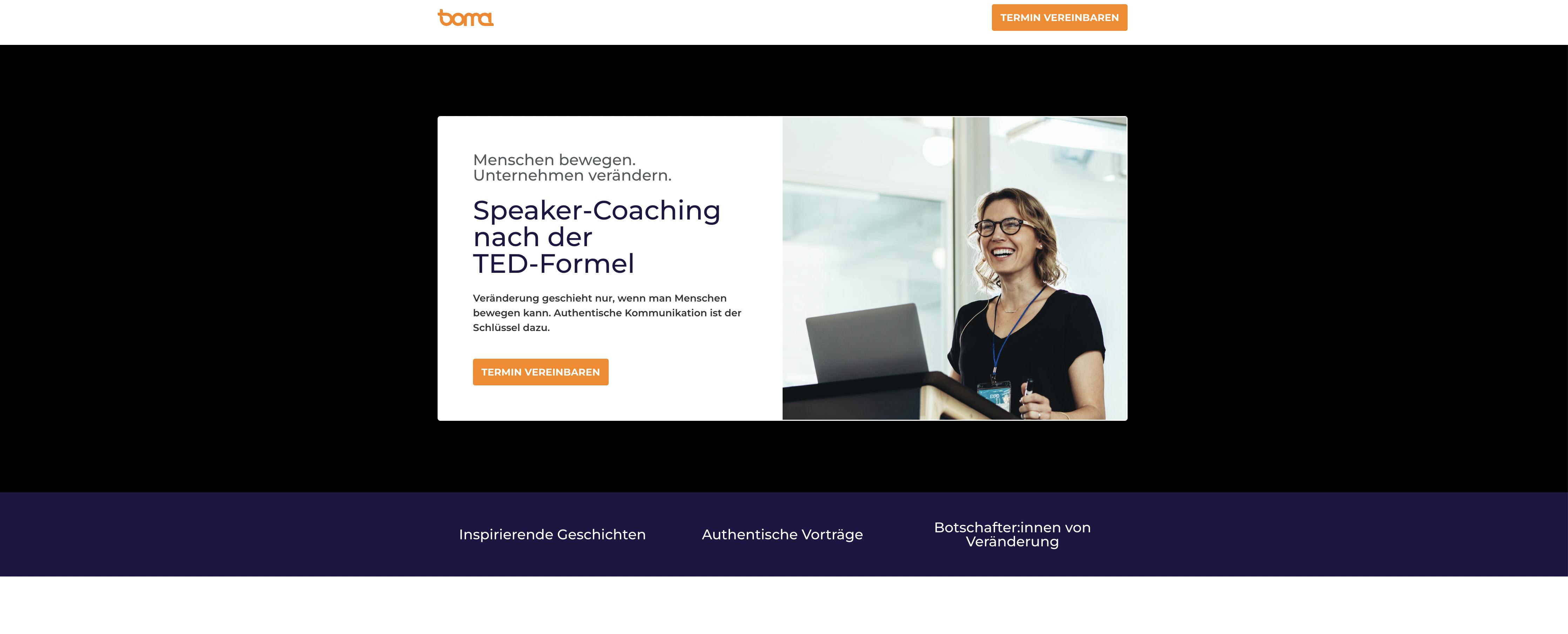
Es beginnt mit dem Design
Es gibt ein paar Faktoren, die eine gute Landing-Page ausmachen, darunter an erster Stelle das Design. Viele machen häufig den Fehler, einfach viel zu viele Infos und viel zu viel Text draufzupacken. Doch Du musst stets im Hinterkopf behalten, dass Du mit der Landing-Page ein bestimmtes Produkt oder eine bestimmte Dienstleistung bewerben möchtest. Jede unnötige Ablenkung kostet Dich Conversions.
Was möchte die Landing-Page?
Bei dieser Frage solltest Du immer ansetzen und die Antwort ist in den meisten Fällen dieselbe und relativ simpel: Der Besucher soll so lange drauf bleiben, bis er die von Dir gewünschte Handlung durchgeführt hat. Ob ein E-Book herunterladen, einen Call buchen oder sich zum Webinar anmelden – das solltest Du ganz oben im Header hervorheben.
Heißt: Entferne überflüssige Navigationselemente und Inhalte und gib dem Besucher die Möglichkeit, sofort zu handeln. So minimierst Du das Risiko, dass er von Deiner Landing-Page verschwindet, weil er sich nicht zurechtfinden kann oder zu lange suchen muss.

Immer schön above the fold bleiben
Man hört es ja so oft in Bezug auf Websites oder Landing-Pages, aber was bedeutet eigentlich dieses “above the fold”? Das ist ganz einfach der Bereich einer Seite, der für den Besucher ohne zu scrollen sichtbar ist. Scrollt er weiter, sieht er den Bereich “below the fold”. Der Begriff “fold” stammt aus dem Druckereiwesen und meint eine exakt geknickte Papierlinie in der Druckvorbereitung. Im digitalen Kontext ist das eben die unterste sichtbare Kante des Browsers.
Schätzungen zufolge verbringen Besucher ganze 80 % des Besuchs in diesem Bereich. Nutze dieses Wissen also, um nicht etwa alles Mögliche above the fold reinzupacken. Verwende den Platz lieber dafür, das Relevanteste und Wichtigste Deines Angebots darzustellen.
Weg mit GIFs und süßen Kätzchenfotos
Du würdest sowieso nichts davon auf Deine Landing-Page stellen? Unglaublich viele andere Menschen aber schon, und deshalb möchten wir es erwähnen. Nochmal: Der Besucher soll auf Deiner Landing-Page eine bestimmte Handlung durchführen. Alles, was davon ablenkt, ist fehl am Platz – so wie eben GIFs, umfangreiche Bildergalerien oder süße Kätzchen, die über den Bildschirm hüpfen.
Das alles wird Dir nicht dabei helfen, Dein Ziel zu erreichen. Im Gegenteil, sowas irritiert und lenkt einfach nur ab. Begrenze Deine Auswahl an Bildern oder Grafiken auf solche, die für Dein Publikum direkten Wert haben. Bildinhalte sollen Dein Angebot lediglich unterstützen. Stell Dir selbst die Frage, ob sie das tatsächlich tun. Falls nicht, haben sie auf der Seite einfach nichts verloren.
Vertraut man Dir?
Ihre persönlichen Informationen online herzugeben, das tun nur die wenigsten Menschen gern. Sie werden (verständlicherweise) immer vorsichtiger, aber das macht es für Dich leider schwieriger, die nötigen Informationen zu bekommen, um sie in Leads zu verwandeln.
Es läuft einfach darauf hinaus, ob der Besucher Dir (oder Deiner Seite) vertraut. Um die Vertrauensbildung zu unterstützen und Kredibilität auszustrahlen, dürfen auf Deiner Landing-Page die folgenden Elemente nicht fehlen:
- Referenzen, Testimonials, Kundenlogos
- Persönlichkeit zeigen
- Link zum Impressum
Und was ist mit dem Content?
Nun haben wir einiges aufgeführt, was fehl am Platz ist oder nicht above the fold sein soll. Ja, aber was soll denn nun überhaupt rein und vor allen Dingen – wohin?
Während der ersten 30 Sekunden auf Deiner Landing-Page trifft der Besucher Entscheidungen über die Qualität und den Kontext des Angebotenen. Nicht viel Zeit, um ihn zu überzeugen. Die erste Frage, die Du Dir also stellen musst, ist: Lieferst Du für diese 30 Sekunden genügend (relevanten) Content, damit Dein Publikum überhaupt eine Entscheidung treffen kann?
Außerdem scannt das Auge im Zickzack über eine Website, also von oben links nach oben rechts, von unten links nach unten rechts. Genau da müssen also all die relevanten Informationen hin.
Bleibe konsistent
Der erste Faktor, auf den Du achten solltest, ist die Konsistenz. Du solltest darauf achten, dass Deine Headline mit der Handlungsaufforderung (CTA) übereinstimmt. Unterscheidet sie sich zu sehr vom CTA, der sie überhaupt erst auf die Landing-Page gebracht hat, sind die Besucher schneller wieder weg, als Du gucken kannst.
Genauso verhält es sich, wenn am Angebot irgendein Haken oder es irreführend ist. Du hast null Chance, dass der Besucher Vertrauen zu Deiner Seite aufbaut und die Bounce Rates werden in die Höhe schießen.
Fasse Dich kurz
Obwohl es unter uns ein paar “Vielleser” gibt, mögen nur die wenigsten Vorträge oder umfassende Erklärungen oder langgezogene Sätze oder zu viele Beispiele oder … Du verstehst schon 😉
Deine Besucher bleiben eher bei der Sache, wenn Deine Sätze kurz und prägnant sind. Beschränke Deine Inhalte aufs Wesentliche und bringe sie auf den Punkt. Behalte immer im Hinterkopf, Dich zu fragen, inwiefern das Geschriebene Deinem Ziel dient.
Für die “Vielleser” kannst Du einen Textblock einbauen, den Sie mit einem Button (z.B. “weiterlesen” oder “mehr erfahren”) weiter aufklappen können. Für alle anderen machen Bullet Points mit konzisen Botschaften viel mehr Sinn.
Das i-Tüpfelchen auf Deiner Landing-Page: das Formular
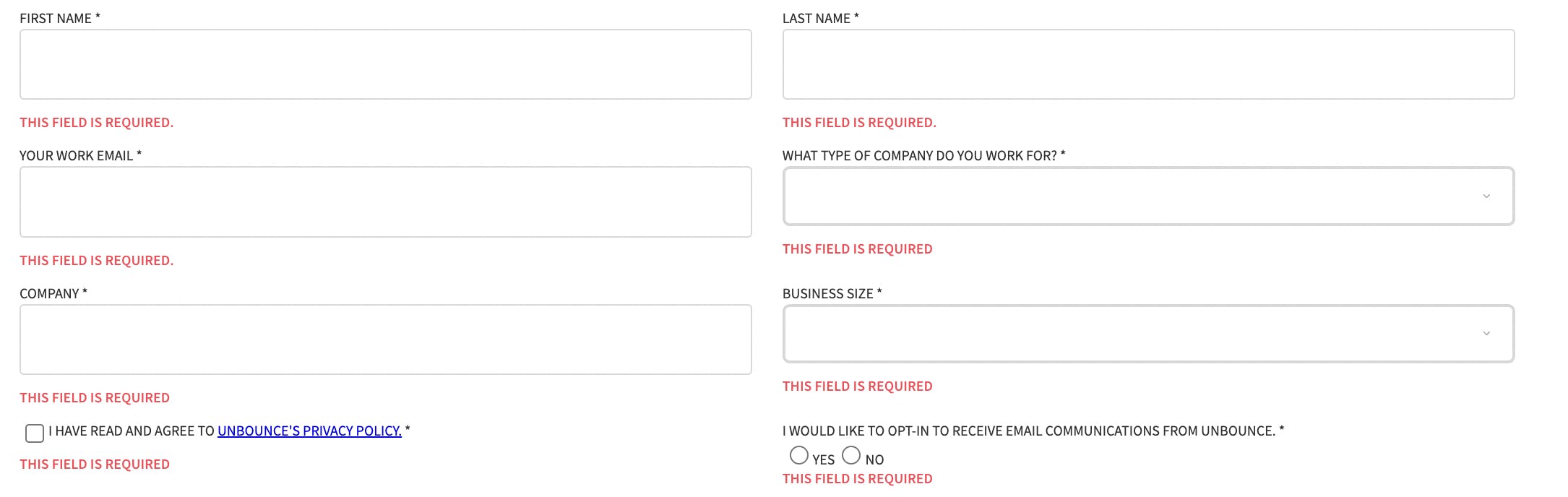
Mal ganz ehrlich: Wie groß müsste Dein Wunsch nach einem bestimmten Angebot sein, um ein Formular wie dieses auszufüllen?

Der ganze Sinn Deiner Landing-Page ist ja, dass Besucher eine bestimmte Handlung durchführen. Egal, ob sie etwas herunterladen oder einen Call vereinbaren sollen, sie müssen schließlich immer eines tun: ein Formular ausfüllen.
Generell gilt: Je kürzer das Formular, desto höher die Conversion. Bei einem Formular wie aus dem obigen Beispiel müssen Besucher länger für das “arbeiten”, wofür sie dahin gekommen sind. Obwohl es nachvollziehbar ist, dass ein Unternehmen so viele Informationen wie möglich abfragen möchte, ist diese Praxis nichts außer kontraproduktiv.
Am besten performen Formulare, bei denen der Besucher nur seinen Namen und die E-Mail-Adresse eingeben soll. Je mehr zusätzliche Felder Du ins Formular einbaust, desto mehr steigt die Wahrscheinlichkeit, dass es ignoriert wird.
Möchtest Du also so viele Leads wie möglich generieren, frage nur die allernötigsten Informationen ab. Die anderen, die Du möglicherweise brauchst, kannst Du im Verlauf des Sales Prozesses höchstwahrscheinlich immer noch unkompliziert abfragen.
Anders aber, wenn Du schon im Vorfeld aussieben möchtest. Wenn Besucher beispielsweise ein kostenloses Gespräch buchen möchten, kann es schnell passieren, dass Dein Kalender komplett ausgebucht ist – aber kein einziger qualifizierter Lead dabei ist. Kostenlose Beratungsgespräche verleiten Besucher dazu, einen Call zu buchen, um sich einfach ein bisschen zu informieren oder zu schauen, was Du eigentlich genau machst. Die Folge: Du hängst den ganzen Tag in Gesprächen, für die von vornherein schon klar war, dass sie Dir nichts bringen werden.
In solchen Fällen kannst Du im Formular eine kleine “Hürde” einbauen. Du kannst in einem Feld z.B. das Marketingbudget abfragen. So weißt Du gleich zu Anfang, ob der Besucher sich die Zusammenarbeit mit Dir überhaupt leisten kann.
Verwandte Artikel:
Website Header gestalten: Wenn Besucher die Website verlassen, ohne dass eine Interaktion stattgefunden hat, ist meistens eines daran schuld: der Website Header. Wir zeigen Dir, wie er aussehen und was er enthalten muss, damit die Besucher auf Deiner Seite bleiben.
Erfolgreiche Website mit 11 Elementen: Kennst Du die 11 Elemente einer erfolgreichen Website? Landet ein Besucher auf Deiner Website, hast Du nur einen Bruchteil Zeit, um zu überzeugen. Schaffst Du das, kannst Du so Deine Zielgruppe an Dich binden – und sie eher von Deinen Angeboten überzeugen und zu Käufern konvertieren.



