Laut Horizont verlassen 3 von 4 Besuchern deutsche B2B-Websites, ohne dass eine Interaktion stattgefunden hat (scrollen, klicken…). Selbst der Schnitt über alle Branchen ist fast 50 %.*
Wir haben uns die Websites der 100 größten deutschen Unternehmen angeschaut und festgestellt, dass erstaunlich viele von ihnen genau so einen Website Header haben.
Innerhalb der ersten drei Sekunden auf Deiner Website muss dem Besucher kristallklar sein, was Du machst. Genau dazu dient der Header: um eindeutig zu beschreiben, was Dein Unternehmen macht. Ist das nicht der Fall, solltest Du Dich nicht wundern, wenn die Hälfte der Leute gleich wieder von Deiner Seite verschwindet.
Wir zeigen Dir, wie ein Header nicht aussehen sollte und auch Beispiele einiger richtig guter Header.
Website-Header gestalten (Video)
- häufigsten 5 Fehler beim Header-Design
- psychologische Hintergründe
- welche Inhalte auf den Header gehören
- wie man die am besten anordnet
Der Website Header und sein Ziel
Viele scheitern schon an dieser ersten Hürde, wenn sie sich die Frage stellen, was denn so ein Header eigentlich soll und wozu er dient. Die Antwort ist relativ simpel: Die Leute sollen weiter scrollen. Wir nennen den Header auch gern die “Werbeanzeige” für den Rest der Website.
Ein Nutzer, der auf Deine Seite kommt, muss den sog. “Grunt Test” bestehen. Heißt, er muss innerhalb von 3 Sekunden wissen, worum es bei dieser Website geht. Er muss:
- zweifelsfrei erkennen können, ob Du ein Tischler, Bäcker, Programmierer oder Dienstleister bist und
- ob Dein Produkt / Deine Dienstleistung das Richtige für ihn ist.
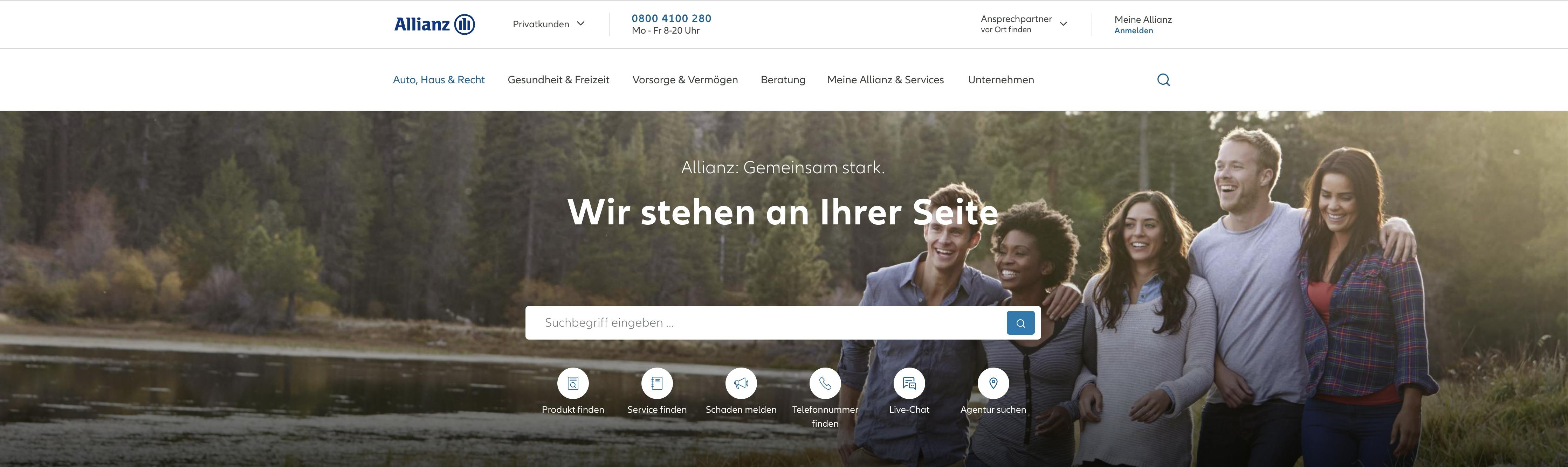
Ein eher schlechtes Header-Beispiel finden wir in diesem Kontext etwa bei der Allianz:

Oder würdest Du darauf kommen, was die Allianz macht, wenn Du nicht zufällig wüsstest, dass es eine Versicherung ist?
Das Header-Design
Leider funktioniert der Header der Allianz auch designtechnisch nicht. Zusammengezählt sind es rund 36 (!) Navigationslemente, die man anklicken und so mit deren Website agieren kann. Wir finden: Das ist schlichtweg viel zu viel!
Unser Empfinden belegt auch das Marmeladen-Experiment, bekannt auch als Marmeladen-Paradoxon. Der Begriff wurde durch ein US-amerikanisches Experiment aus dem Jahr 2000 geprägt, das Mark Lepper und Sheena Iyengar durchführten. Hierbei boten die beiden den Teilnehmern unterschiedlich viele Marmeladen-Sorten an. Das Ergebnis war: Je mehr Marmeladen-Sorten den Probanden präsentiert wurden, desto weniger kauften sie. Die Vielfalt sorgte somit für einen geringeren Umsatz.
Grund dafür: Menschen sind von Ihrer Gehirnkapazität her einfach nicht in der Lage, mehr als 5 abstrakte Gedanken im Kopf zu behalten. Wenn man also auf einer Website so einen Header wie im Beispiel der Allianz sieht, kriegt das Gehirn Stress – es kann sich schon beim Durchlesen aller möglichen Optionen gar nicht mehr erinnern, was denn überhaupt die erste Option war. Folge: Das Fenster wird einfach weggeklickt.
Was sie dann machen, kostet Dich Deinen potenziellen Kunden. Sie gehen nämlich wieder zurück zu Google und klicken auf die Website Deines Konkurrenten. Wenn dessen Seite dann besonders klar ist und der Header zum Weiterscrollen anregt, kriegt er auch den Kunden.
Keep it simple
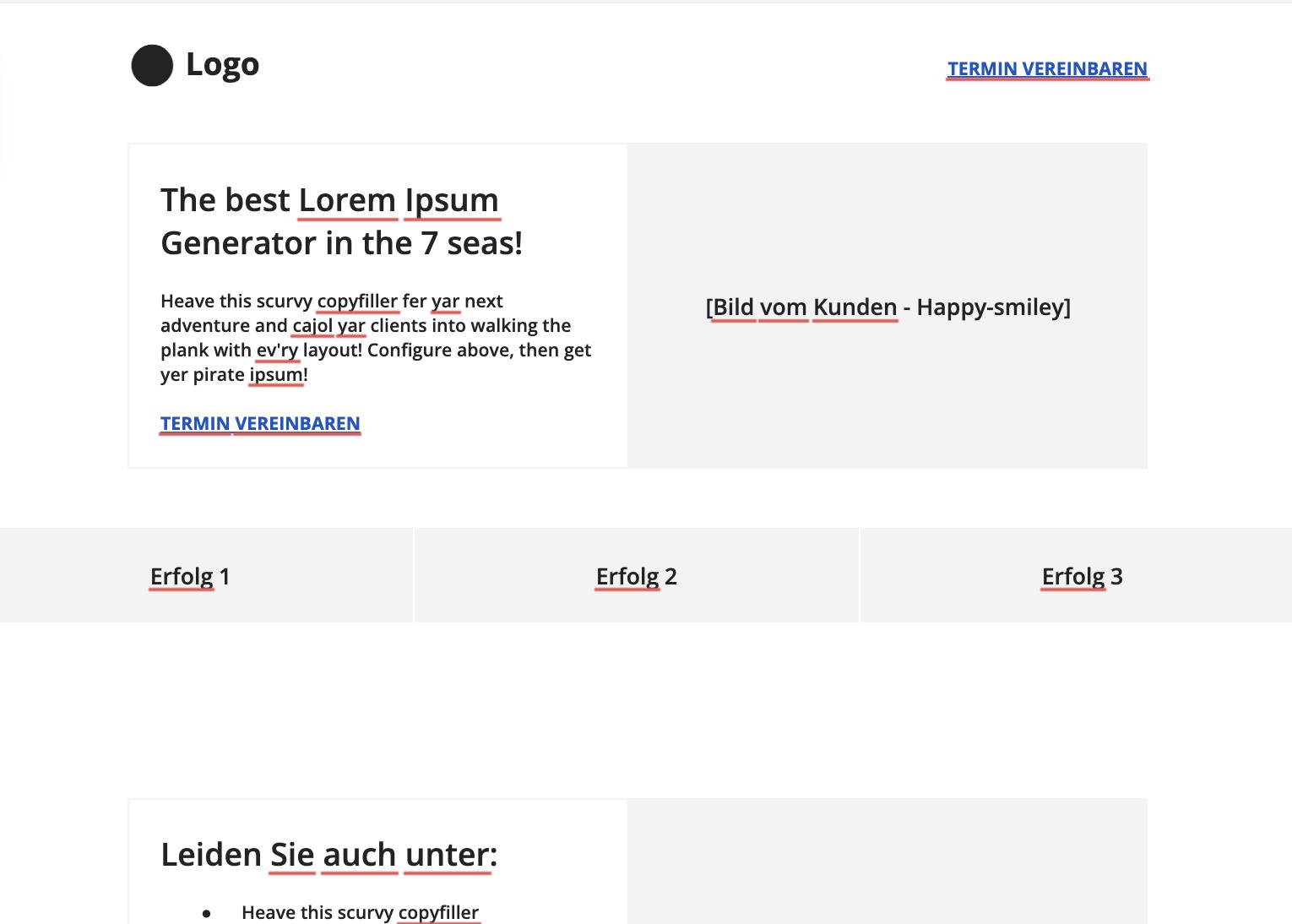
Wie sollte so eine Website nun eigentlich aussehen? Wir zeigen es Dir am Beispiel unseres Wireframes, das wir für uns selbst und für unsere Kunden verwenden:

Menschen (zumindest Europäer) lesen im Zickzack über eine Website, also von oben links nach oben rechts, von unten links nach unten rechts. Genau da müssen also all die relevanten Informationen hin.
Ganz oben links kommt das Logo hin. Ganz wichtig: Es sollte den “4-jährigen-Test” bestehen. Es muss so einfach sein, dass ein 4-jähriger es nachmalen könnte – und er muss beim ersten Blick auf Dein Logo sofort erkennen können, was Du machst. Erklärt Dein Name – so wie es bei uns der Fall ist – nicht, was Du machst, dann schreibe es dazu: “Fooxes” vs. “Fooxes Sales Consultants”.
Oben rechts sollte Dein Call-to-Action-Button hin, am besten farbig und sehr hervorstehend. Bei Dienstleistungen ist das häufig “Termin vereinbaren” oder “Beratungsgespräch buchen”.
Dir fällt wahrscheinlich schon auf, dass zwischen dem Logo und dem CTA-Button keine Navigationselemente sind. Wir wollen schließlich, dass die Leute entweder auf den CTA-Button klicken oder weiter scrollen. Alles andere würde nur ablenken.
Unter den CTA-Button solltest Du ein Bild vom Kunden platzieren – wie sieht sein Leben aus, nachdem er Dein Produkt gekauft / Deine Dienstleistung in Anspruch genommen hat? Denk dran: Die Leute kaufen eigentlich kein Produkt, sondern vielmehr das Gefühl, das sie durch den Erwerb haben. Happy smiley people transportieren das am besten.
Als Headline unter dem Logo schreibst Du, was genau Du machst. Du bist Buchhalter? Dann schreib das genau so hin. Idealerweise baust Du noch einen Twist ein und erwähnst Deine Zielgruppe: “Der günstige Buchhalter für Kleinunternehmen”.
Der letzte Blick im Zickzack-Muster beim Lesen der Website fällt gezwungenermaßen genau untendrunter und da ist es besonders nützlich, die Benefits Deines Produkts / Deiner Dienstleistung hervorzuheben. Achtung: nicht die Features auflisten, sondern die echten Erfolge benennen, die der Kunde sehen kann. Kann er Zeit oder Geld sparen, hat er weniger Stress, kann er effizienter arbeiten?
Wenn der Header seinen Zweck erfüllt
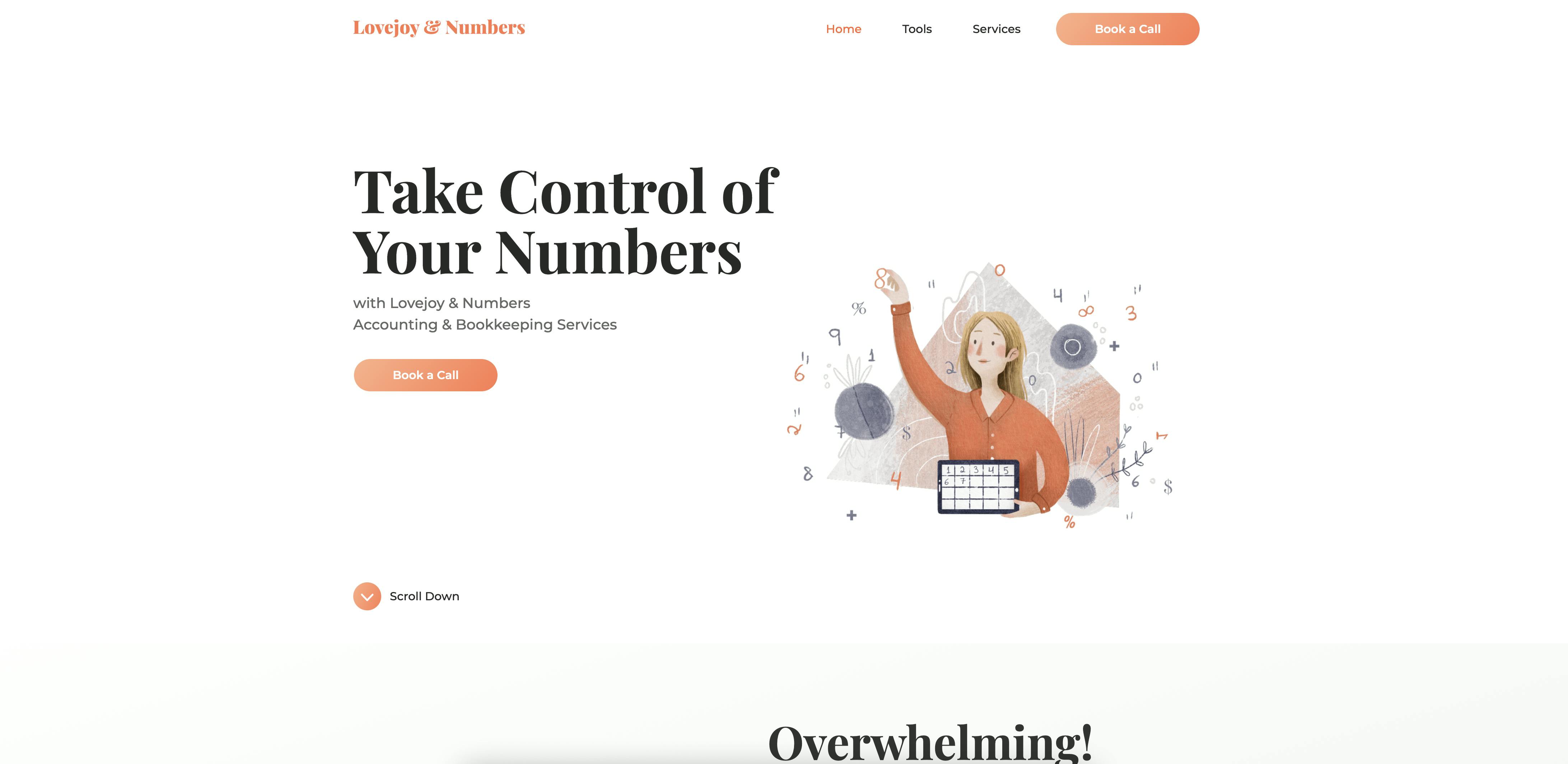
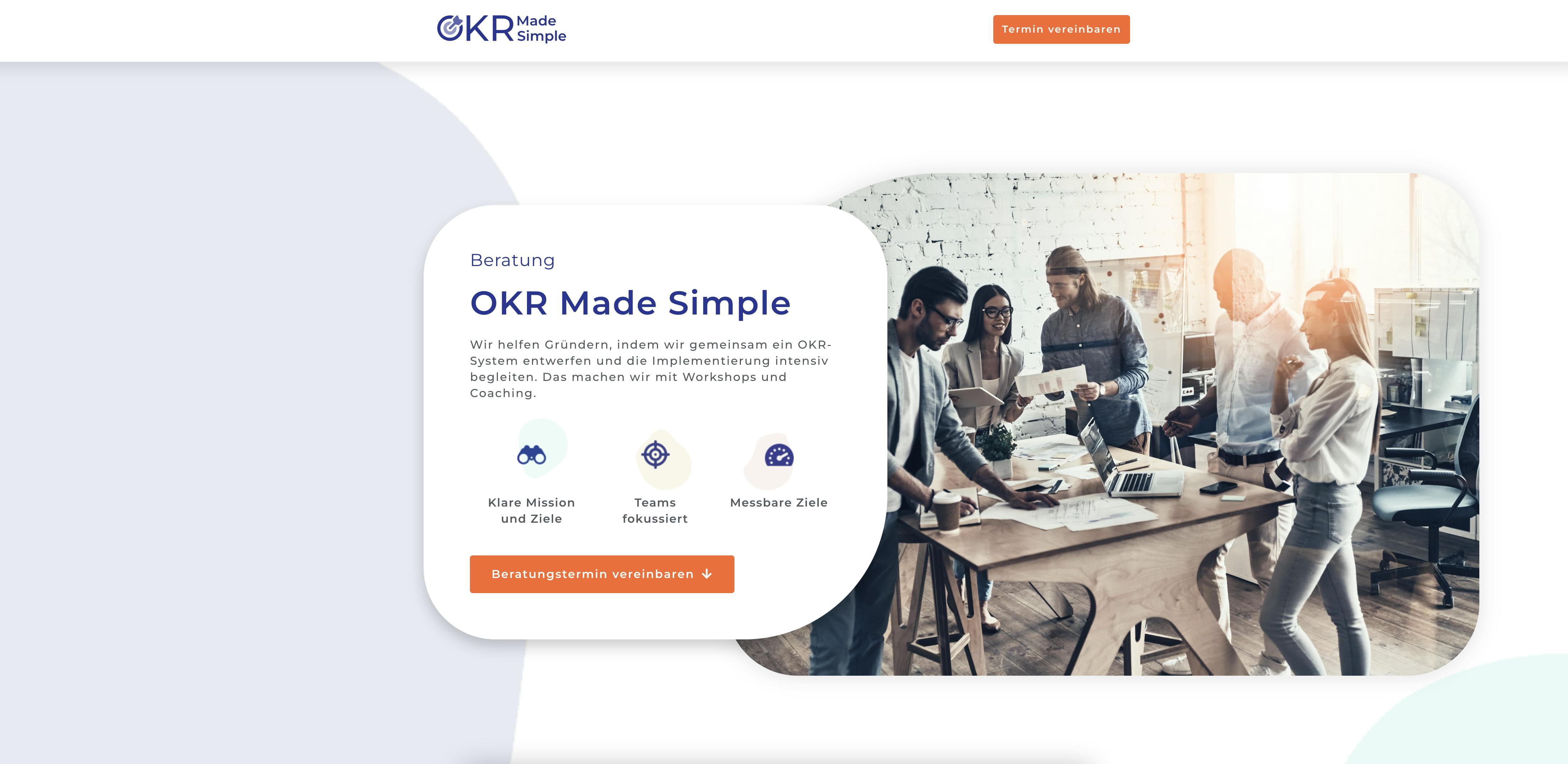
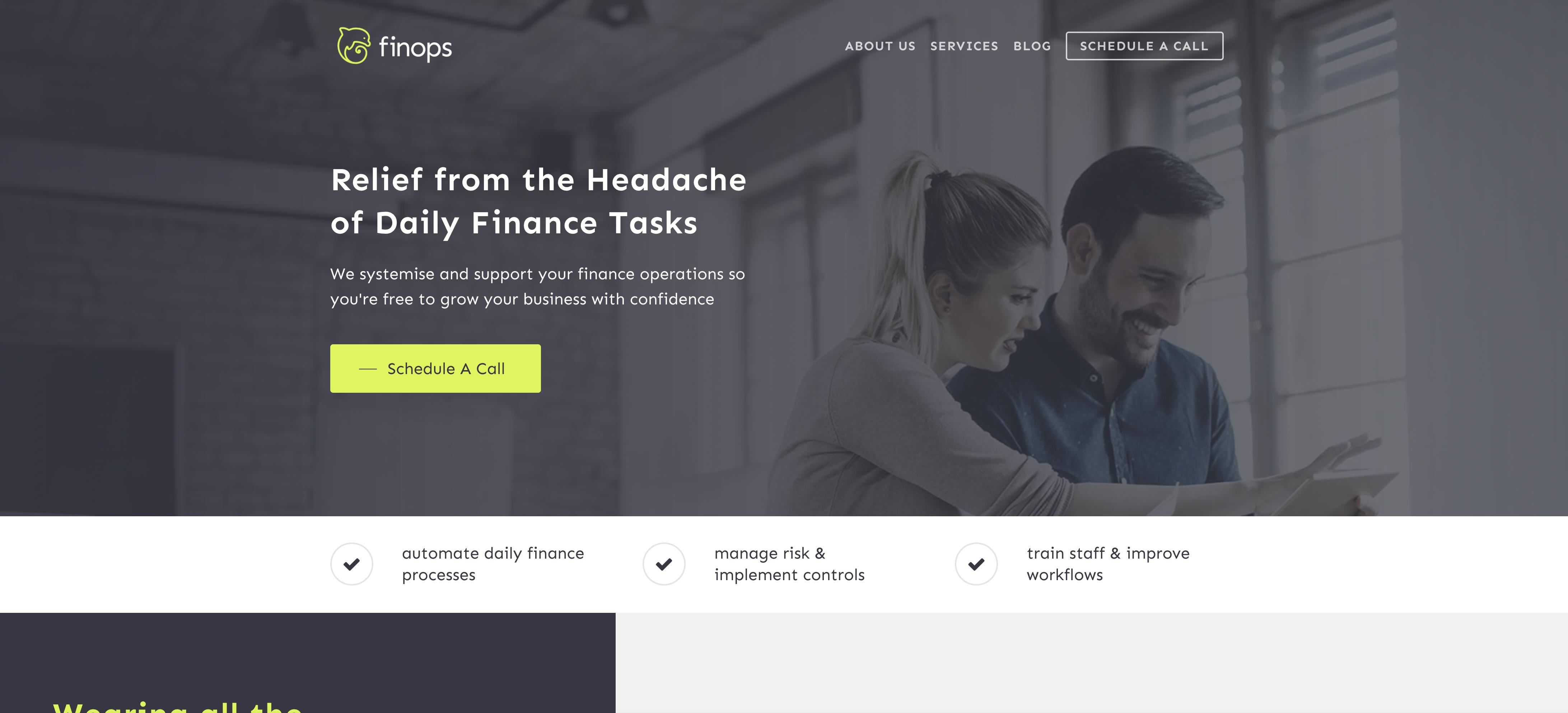
Wie versprochen zeigen wir Dir noch ein paar Websites, auf denen der Header exzellent nach dem oben beschriebenen Muster umgesetzt ist:


3. finops

Wir haben auch ein Template für Dich erstellt, mit dem entweder Du selbst oder Dein Webdesigner Deine komplette Seite erstellen kann. Das gibt es hier zum Download. Viel Spaß damit!
Verwandte Artikel
Erfolgreiche Website mit 11 Elementen: Kennst Du die 11 Elemente einer erfolgreichen Website? Landet ein Besucher auf Deiner Website, hast Du nur einen Bruchteil Zeit, um zu überzeugen. Schaffst Du das, kannst Du so Deine Zielgruppe an Dich binden – und sie eher von Deinen Angeboten überzeugen und zu Käufern konvertieren.
Website-Review: Allianz.de vs. Ottonova.de: Wenn Webseiten es den Besuchern schwermachen, sich zurechtzufinden oder zum gewünschten Inhalt zu navigieren, kostet sie das bares Geld – denn sie lassen sich schlichtweg neue Kunden entgehen. Wir haben uns Allianz und Ottonova angeschaut. Was glaubst Du, wer das Rennen macht?



