Was macht eine erfolgreiche Website eigentlich aus? Laut Google verlassen 53 % der Websitebesucher die Website, wenn die Ladezeit länger als 3 Sekunden beträgt. Du hast also nur einen Bruchteil Zeit, um zu überzeugen – ganz nach dem Motto: “Der erste Eindruck zählt”. Schnelle Ladezeit, schönes Design, visuelle Hierarchie sind also erste klare Anzeichen, ob Deine Website einen guten Eindruck machen kann oder eben nicht.
Mit einer guten Landing-Page schaffst Du es, Deine Zielgruppe enger an Dich zu binden. Wenn dabei Konzeption, Design und Technik stimmen, kannst Du diese eher von Deinen Angeboten überzeugen und zu Käufern konvertieren.
Eine gut gestaltete, erfolgreiche Website macht vor allem eins: Sie hilft Dir, Neukunden zu gewinnen. Vorrangig so, dass Du potenzielle Kunden ans Telefon bekommst oder mittels eines Lead-Magneten deren E-Mail-Adresse erhältst, um sie weiter nurturen zu können.
Aufbau einer erfolgreichen Website für mehr Neukunden
Damit Deine Website gut konvertiert, empfehlen wir, dass sie die folgenden elf Elemente beinhaltet. Die Reihenfolge ist dabei nicht obligatorisch:
Neukunden gewinnen auf Deiner Website
[10 Minuten Video]
Schau Dir jetzt das Video an und erfahre
- was gehört auf eine erfolgreiche Website und was nicht
- was Du schreiben solltest
- Tools, die Du verwenden kannst
Die Sektionen im Einzelnen
Nachdem Du jetzt weißt, welche 11 Elemente Deine erfolgreiche Website beihnalten sollte, geht´s weiter zur Beantwortung der Fragen, wie Du das eigentlich umsetzen sollst und was genau in die jeweilige Sektion gehört:
Header
Er soll Spaß auf mehr machen und die Leute zum Weiterscrollen anregen. Du hast nur 15 Sekunden Zeit, um deutlich zu zeigen, was Du anbietest und die Fragen zu beantworten: “Wie wird Dein Angebot das Leben des Kunden besser machen?” und “Was sollen Besucher auf Deiner Website tun?”. Nutze deshalb den Header wohlüberlegt, um im Idealfall die Kunden dazu zu bringen, den Text auf Deiner Seite zu lesen.

Problem
Hier solltest Du dem Kunden aufzeigen, was er zu verlieren hat, wenn er Dein Produkt / Deine Dienstleistung nicht kauft. Was ist das Problem Deines Kunden und wie fühlt er sich damit, sein Problem nicht lösen zu können? Diese Schlüsselfrage gilt es in der Problem-Sektion zu beantworten – Du bietest ihm quasi die Antwort darauf, warum es schlichtweg falsch ist, dass er sich mit seinem Problem überhaupt herumschlagen muss.

Value Proposition
Hier solltest Du der Versuchung widerstehen, ellenlang die Features Deines Produkts / Deiner Dienstleistung aufzulisten. Es geht vielmehr darum, dem Kunden deutlich zu machen, welche Erfolge er konkret sehen wird, wenn er Dein Angebot nutzt.

Du
Ein empathisches Statement neben Deinem Bild vermittelt dem Kunden Deine Autorität. Da er sein Problem nicht alleine lösen kann, trifft er auf Dich als seinen vertrauenswürdigen Guide – denn Du weißt, wovon Du redest. Hier helfen auch Testimonials, große Zahlen und Logos.

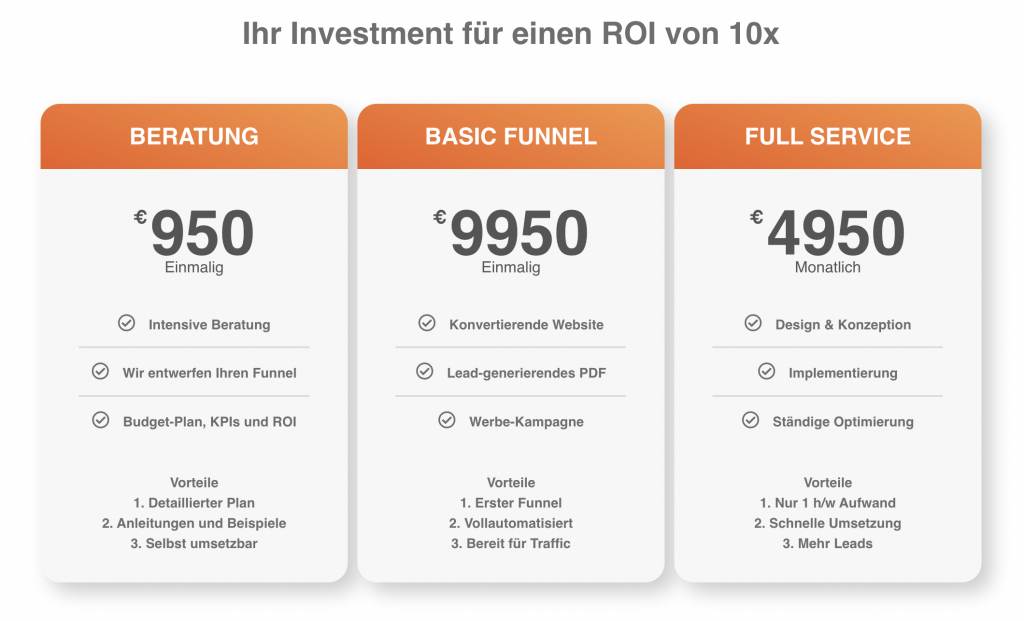
Produkt- oder Preisoptionen

Plan

Der Textblock

Lead-Magnet

CTA – Call to Action

Video

Junk Drawer

Das Marmeladen-Paradoxon
Im Jahr 2000 führten Mark Lepper und Sheena Iyengar folgendes Experiment durch: Sie boten den Teilnehmern unterschiedlich viele Marmeladen-Sorten an. Das Ergebnis war: Je mehr Marmeladen-Sorten den Probanden präsentiert wurden, desto weniger kauften sie. Die Vielfalt sorgte somit für einen geringeren Umsatz.
Warum? Menschen sind von Ihrer Gehirnkapazität her einfach nicht in der Lage, mehr als 5 abstrakte Gedanken im Kopf zu behalten.
Und was hat das jetzt mit Deiner Website zu tun? Ganz einfach: Von ihrer Gehirnkapazität her sind Menschen einfach nicht in der Lage, mehr als 5 abstrakte Gedanken im Kopf zu behalten.
Fehlt auf Deiner Website (konkret in Deinem Header) eine klare Navigation oder eine klare inhaltliche Struktur, kriegt das Gehirn Stress. Ist alles überladen, kann das Gehirn sich schon beim Durchlesen aller möglichen Optionen gar nicht mehr erinnern, was noch die erste Option war. Die Folge: Das Fenster wird einfach weggeklickt.
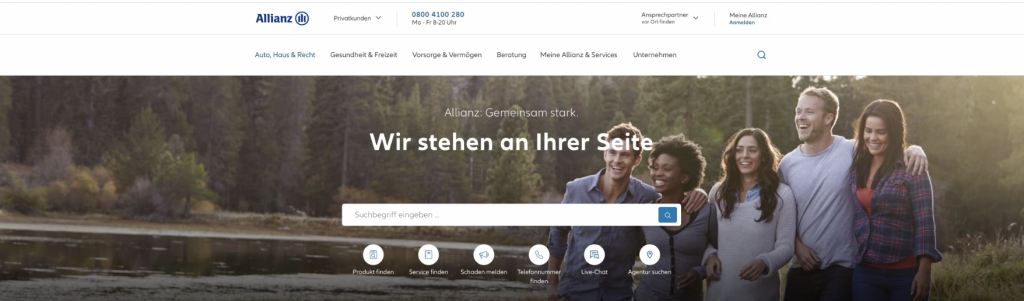
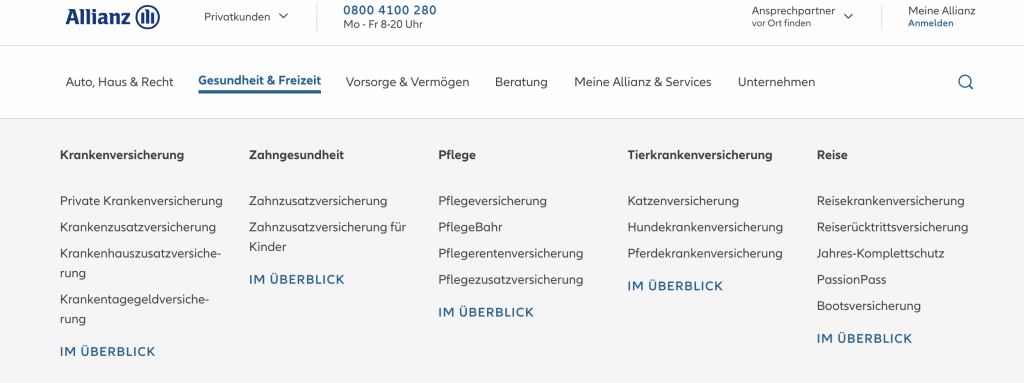
So ein Beispiel ist etwa der Header von Allianz. Wüsstest Du nicht zufällig, dass es eine Versicherung ist – würdest Du auf Anhieb drauf kommen, wenn Du auf deren Seite landest?

Besucher, die auf eine Seite kommen, müssen innerhalb von 3 Sekunden wissen, was genau Du machst. Bist Du Bäcker, Berater, Fitnesstrainer? Schaffst Du das nicht, ist der Besucher gleich wieder weg – denn so lange dauert es im Normalfall, bis er Deinen Header scannt und entscheidet, ob Dein Angebot etwas für ihn ist.
Überlädst Du Deinen Header auch noch – so wie die Allianz – sind wir wieder beim Marmeladen-Paradoxon. Zusammengezählt sind es über 35 Navigationselemente, die sich im Header verstecken, die man anklicken und mit denen man interagieren kann. Nichts, was man nicht auch über die Suchfunktion finden könnte.

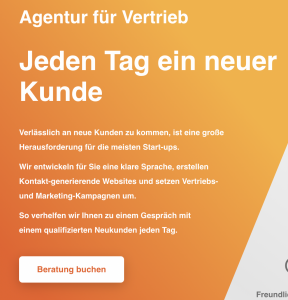
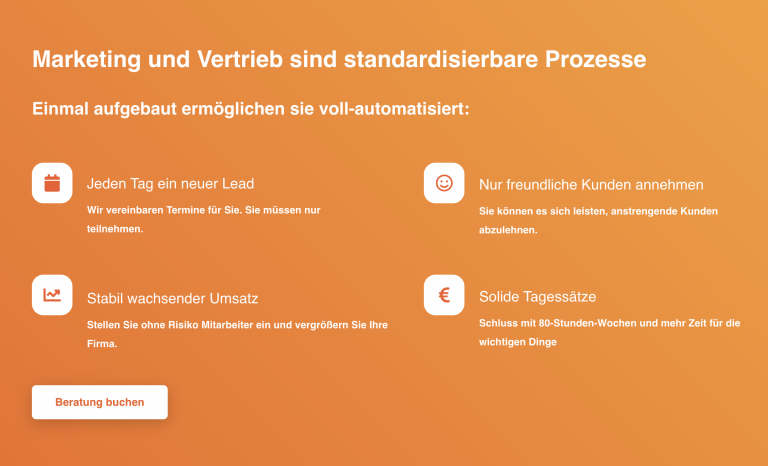
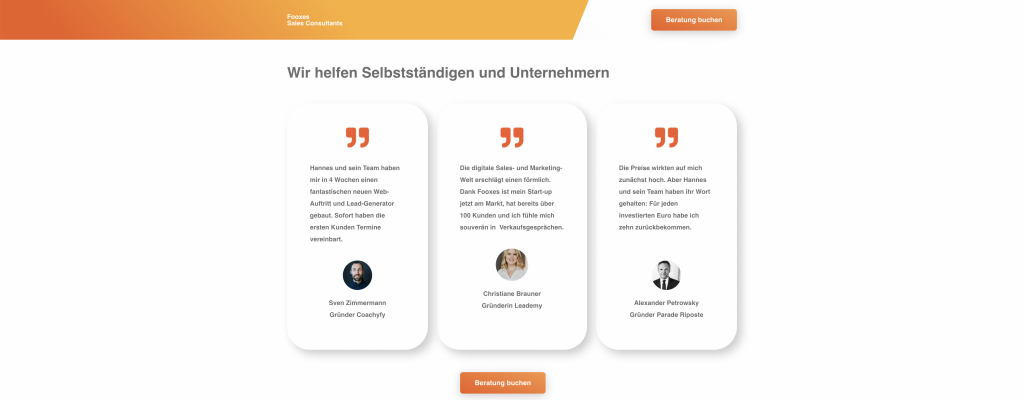
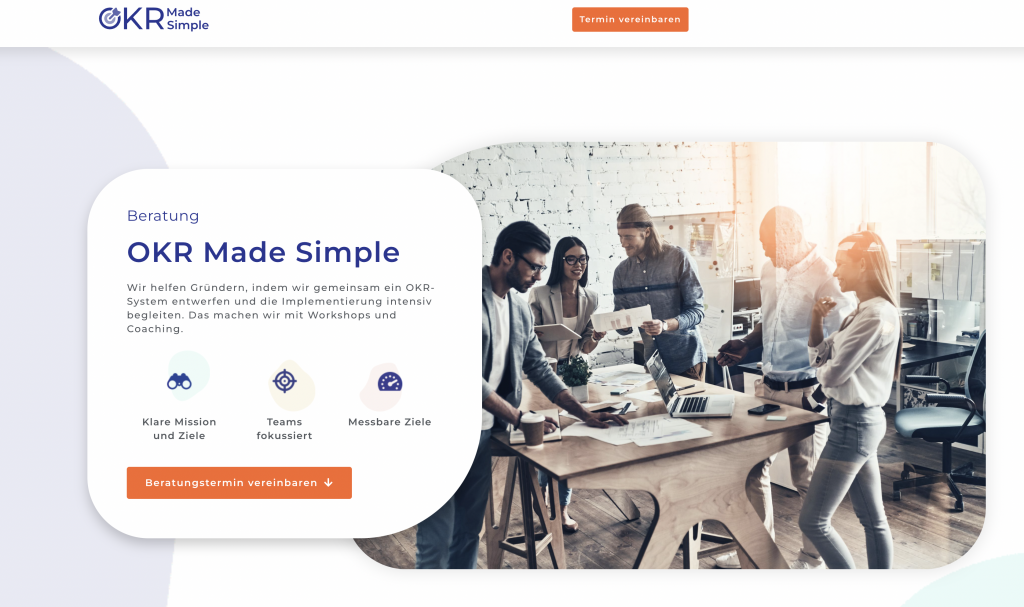
Ein gutes Beispiel dagegen wäre etwa dieses:

Wenn er auf die Landing-Page kommt, weiß der Besucher sofort, was das Angebot ist. Above the fold ist es konkret und simpel beschrieben, es hat ein Logo und einen CTA-Button. Below the fold befinden sich alle weiteren Elemente mit weiterführenden Informationen.
Homepage vs. Landing-Page
Deine Homepage möchte Besucher informieren und aufklären. Deine Landing-Page dagegen dient nur einem Zweck: der Konvertierung.
Im Gegensatz zur Homepage, auf der sich Besucher umschauen und mit Deiner Marke vertraut machen, soll es auf der Landing-Page nicht mehr unverbindlich bleiben. Die Besucher dort sollen nun einer ganz klaren Handlungsaufforderung nachgehen.
Die Landing-Page leitet den Besucher quasi durch den Prozess zum Interessenten. Und dafür musst Du für ihn den roten Teppich ausrollen. Wie Dir das am besten gelingt? Indem Du alle unnötigen Ablenkungen eliminierst.
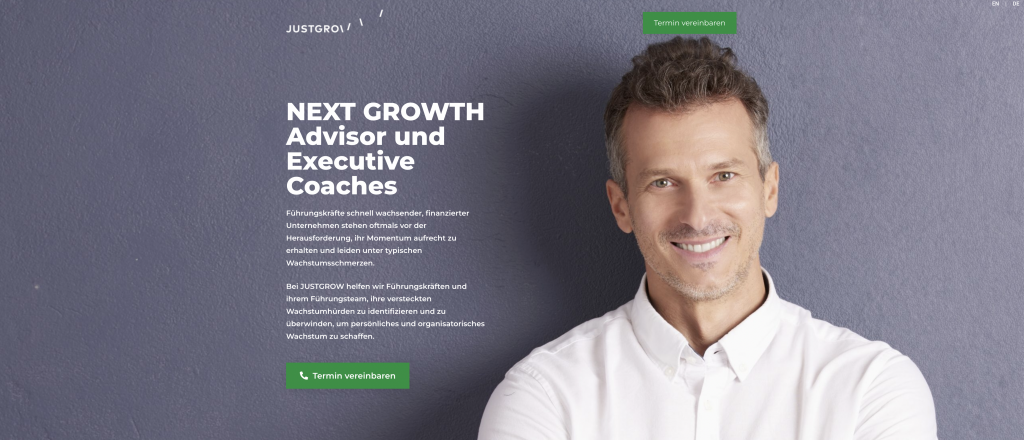
Soll der Besucher etwas kaufen, herunterladen, sich einen Call buchen oder zum Webinar anmelden? Was auch immer Du mit der Landing-Page erreichen möchtest, Du musst es dem Besucher so einfach wie möglich machen. Entferne alle überflüssigen Navigationselemente und gib ihm die Möglichkeit, sofort und konkret zu handeln – so wie hier:

Wie Du Deine Landing-Page selbst weiter optimieren kannst, erfährst Du ausführlich in diesem Artikel.
Bist Du auf der Suche nach einem Baukasten, mit dem Du Deine Landing-Page (einfach) selbst gestalten kannst: Wir haben auch verschiedene Website-Builder auf Herz und Nieren geprüft.
Braucht Deine Website einen Relaunch?
Du hast in Deine Seite wahrscheinlich viel Zeit oder viel Geld investiert – oder womöglich beides. Nun ist der Launch aber schon einige Zeit her und so richtig gepflegt hast Du Deine Seite seitdem nicht mehr. Die Inhalte sind veraltet, das Design auch nicht mehr zeitgemäß. Kurz gesagt: Du verschwendest wertvolles Potenzial.
Eine Generalüberholung Deiner Website hört sich vielleicht spannend und aufregend an, aber sie ist vor allem eines: sehr viel Arbeit. Deshalb solltest Du, bevor Du Dich für einen Relaunch entescheidest, eine gründliche Analyse durchführen.
Einige Indzien, die Aufschluss drüber geben, ob es an der Zeit für einen Relauch ist, sind:
- Deine Seite bekommt zu wenig Traffic
- Die Inhalte sind veraltet (oder auch: die Optik!)
- Die Website ist technisch veraltet
- Sie ist nicht mobil optimiert
- Du möchtest neue strategische Ziele setzen
Basierend auf den Indizien solltest Du zunächst eine Liste machen, die die wichtigsten Elemente mit einbezieht: Kennzahlen und Besucherfeedback.
Ob Deine Website einen Relaunch braucht, wichtige Elemente für die Entscheidung und einen Leitfaden für einen erfogreichen Relaunch findest Du in diesem Artikel.
Erfolgreiche Website gestalten und optimieren: unsere besten Tipps als Bonus
Du kennst nun die Bestandteile, die eine hochkonvertierende, gute Website ausmachen und hast zumindest einen groben Plan für die Gestaltung Deiner Seite. Wir möchten weitere Tipps mit Dir teilen, wie Du Deine Seite noch besser optimieren kannst:
- Keine Navigation: Zumindest auf der Landing-Page solltest Du keine Navigation haben, um die Besucher nicht abzulenken.
- Ein Logo oben links und ein CTA oben rechts reichen vollkommen aus.
- Eine Seite pro Sektion: Verwende den Whitespace großzügig und achte darauf, dass jede Sektion möglichst eine Bildschirmseite groß ist.
- Mobile first: 60-70 % der Besucher schauen sich Deine Seite auf dem Smartphone an. Stelle deshalb sicher, dass Deine Seite extrem gut für mobile optimiert ist.
- CTA-Button wiederholen: Sei offen mit Deiner Handlungsaufforderung und scheue Dich nicht, den CTA auf der Seite mehrere Male zu wiederholen. Denk immer dran: Sagst Du den Leuten nicht, was sie tun sollen – dann tun sie es auch nicht.
- Wenig Text: Als Faustregel gilt: nicht mehr als drei Bullet Points oder grafische Elemente mit maximal drei Worten. Und wenn überhaupt, dann natürlich kurze Sätze
Mit der Zeit haben wir uns auf Tools festgelegt, die den gesamten Prozess zur erfolgreichen Website auf einfache und effiziente Weise unterstützen. Wir verwenden die folgenden:
Beispiele
Hier findest Du 20 der besten B2B Websites.
Verwandte Artikel
Website-Review: Allianz.de vs. Ottonova.de: Wenn Webseiten es den Besuchern schwermachen, sich zurechtzufinden oder zum gewünschten Inhalt zu navigieren, kostet sie das bares Geld – denn sie lassen sich schlichtweg neue Kunden entgehen. Wir haben uns Allianz und Ottonova angeschaut. Was glaubst Du, wer das Rennen macht?
Website Header gestalten: Wenn Besucher die Website verlassen, ohne dass eine Interaktion stattgefunden hat, ist meistens eines daran schuld: der Website Header. Wir zeigen Dir, wie er aussehen und was er enthalten muss, damit die Besucher auf Deiner Seite bleiben.